- وبلاگ راست چین
- آموزش افزونهها
- آموزش ساخت پاپ آپ با افزونه layered popups

آموزش ساخت پاپ آپ با افزونه layered popups
با 289 طرح آماده پاپ آپ در افزونه layered popups میتوانید پاپ آپ هایی با انیمیشن های زیبا برای دانلود نسخه رایگان کتاب، ثبت نام، فرم های خبرنامه و کاربردهای دیگر بسازید. در این مقاله مراحل ساخت پاپ آپ با افزونه لایرپاپ آپ یا همان افزونه Green Popups را آموزش می دهیم.
یکی از بهترین افزونه های ساخت پاپ آپ افزونه پاپ layered popups است. نسخه جدید افزونه پاپ لایر با نام جدید افزونه Green popups منتشر شد که دارای امکانات بیشتر از جمله سرعت در ساخت پاپ آپ است. در این مقاله با آموزش ساخت پاپ آپ در وردپرس همراه ما باشید. ابتدا در ویدئوی زیر مراحل پاپ آپ در وردپرس با Layered Popups را می توانید مشاهده کنید.
پاپ آپ چیست؟
قبل از رفتن سراغ آموزش افزونه layered popups بیایید مفهوم پاپ آپ را بدانیم؛ پاپ آپ ها نوعی از تبلیغات آنلاین هستند که معمولا در پنجرهای کوچک در صفحه نمایش داده میشوند. از قرار دادن پنجره پاپ آپ در سایت وردپرس می توان استفاده های فراوانی کرد بازاریاب ها عمدتا از پنجره های بازشو برای تبلیغات و تولید لید استفاده می کنند.
آموزش ساخت پاپ آپ در وردپرس با Layered Popups
مراحل ساخت پاپ آپ در افزونه لایرد پاپ آپ را در این بخش به صورت تصویری ببینید.
نصب و فعال سازی افزونه layered popups
نصب افزونه لایرد پاپ آپ همانند نصب سایر افزونه های وردپرس است کافیست بعد از دانلود افزونه از راست چین از پیشخوان وردپرس بخش “افزونه ها” بروید و گزینه “افزودن” را بزنید. پس از بارگزاری، نصب و فعالسازی، در پیشخوان بخش جدیدی با نام “گرین پاپ آپ” به نمایش در میآید.
مراحل افزودن پاپآپ به سایت
برای ساخت پاپ آپ با افزونه layered popups دو راه وجود دارد:
- ایجاد پاپ آپ جدید
- درون ریزی از کتابخانه پاپ آپ ها
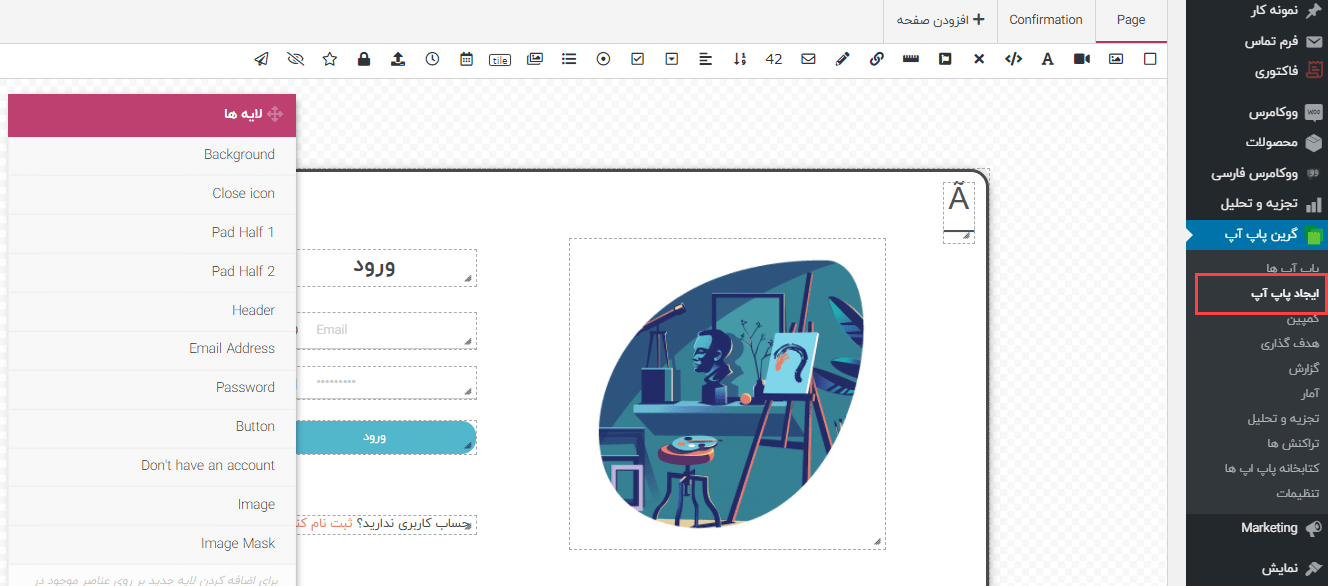
1-ایجاد پاپ آپ جدید
در ایجاد لایه، شما می توانید لایه های دلخواه خود را ایجاد کنید و تمامی جزئیات، اعم از رنگ فونت، اندازه فونت، رنگ پاپ آپ، عنوان، توضیحات و… را تغییر دهید. با ذخیره پاپ آپ، پاپ آپ ایجاد کرده در لیست پاپ آپ ها نمایش داده خواهد شد.
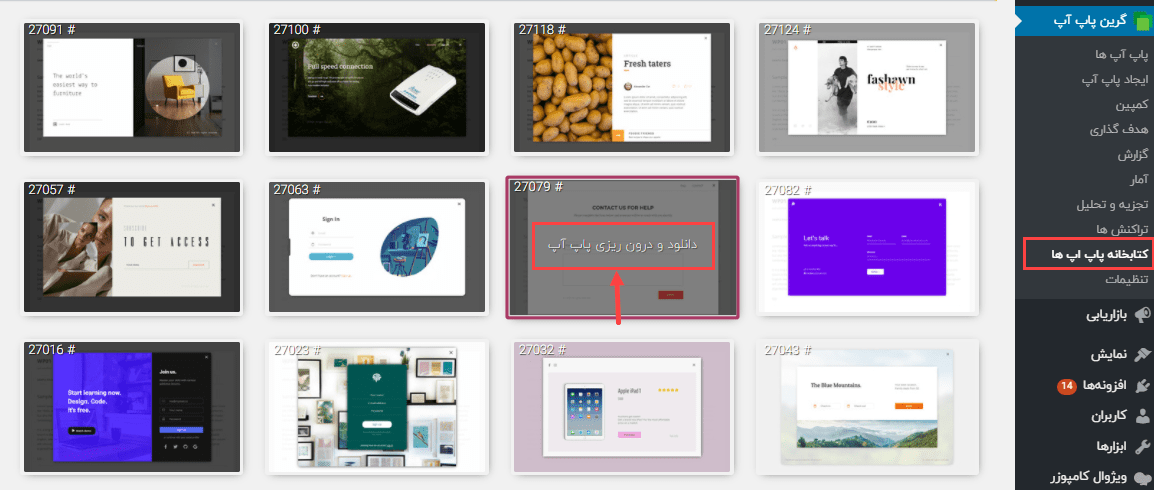
2-درون ریزی از کتابخانه پاپ آپ ها
به کتابخانه پاپ آپ وارد شوید و پاپ آپ مورد نظر خود را دانلود و درون ریزی کنید. با این کار این popup در لیست پاپ آپ ها نمایش داده خواهد شد و پیام موفقیت درون ریزی پاپ آپ برای شما نمایش داده خواهد شد.
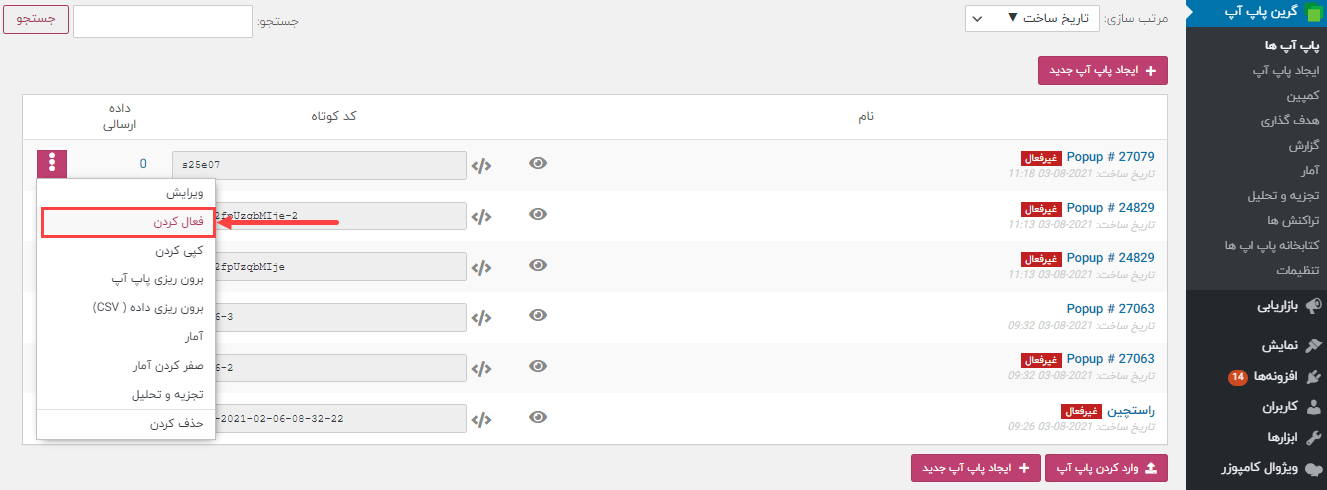
پس از دانلود و دورن ریزی صفحه مورد نظرتان وارد قسمت پاپ آپ ها خواهید شد. با کلیک بر علامت سه نقطه سمت چپ نام پاپ آپ، فعال کردن را انتخاب کنید تا پاپ آپ شما فعال شود.
ویرایش پاپ آپ ها
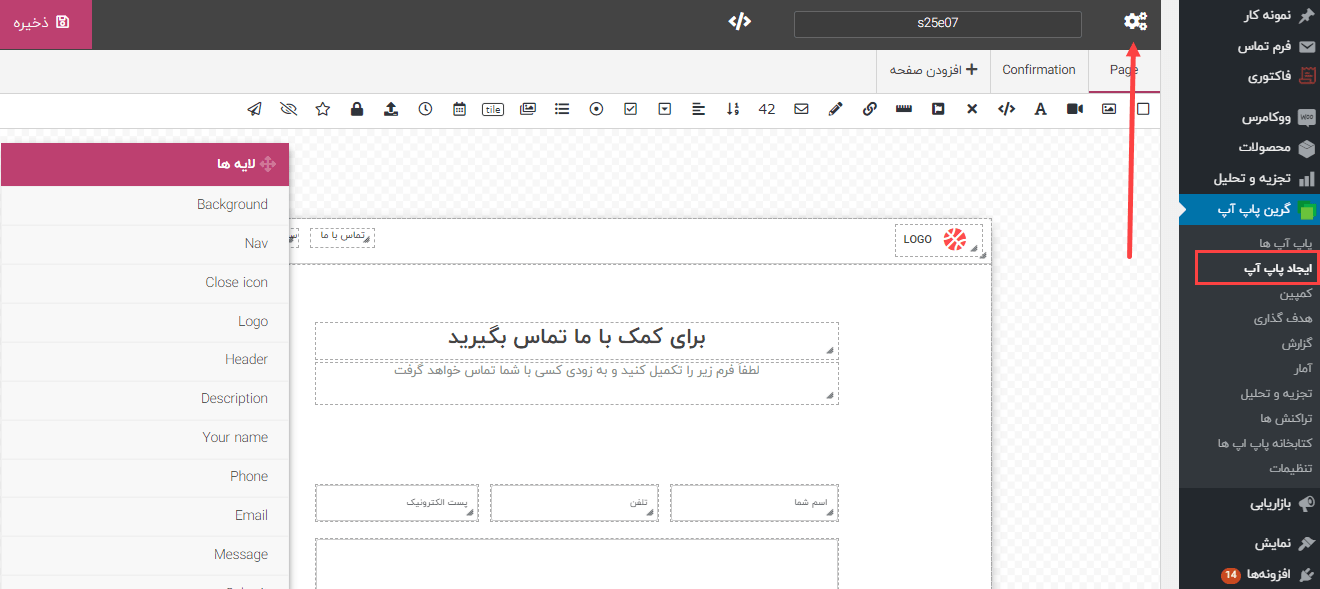
پس از ایجاد پاپ آپ مورد نظرتان و فعال کردن آن بر روی گزینه ویرایش (بالای گزینه فعال کردن) کلیک کنید تا وارد صفحه ویرایش پاپ آپ شوید. بر روی علامت چرخ دنده بالا سمت راست پاپ آپ ایجاد شده کلیک کنید تا تنظیمات پاپ آپ را ببینید و آن ها را به دلخواه تغییر دهید.
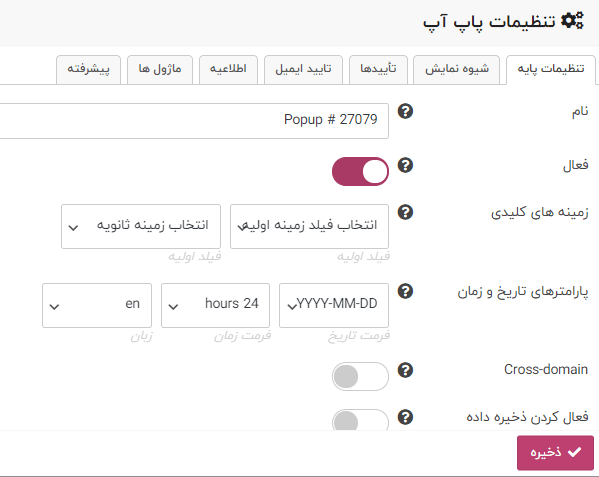
در پنجره تنظیمات پایه با سربرگ های موجود می توانید تنظیمات هر پاپ آپ را اختصاصی کنید. پس از انجام تنظیمات مورد نظر زمان نمایش پاپ آپ در صفحه مورد نظرتان می رسد.
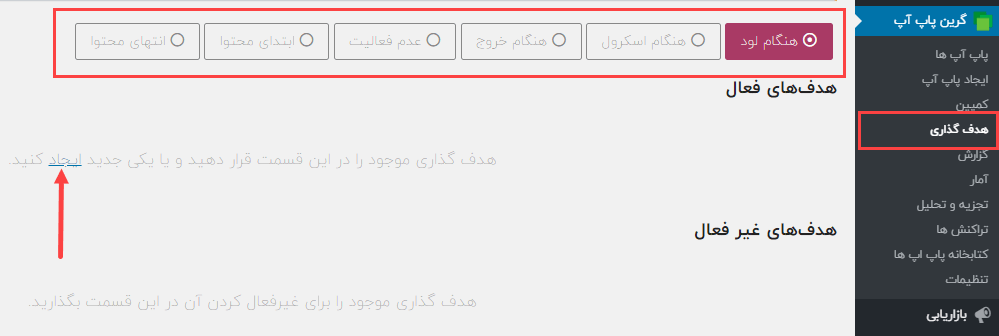
هدف گذاری
برای ننظیم نحوه نمایش پاپ آپ به گزینه هدف گذاری وارد شوید و زمانی که برای نمایش پاپ آپ در نظر دارید را در سربرگ مرتبط با آن تنظیم کنید.
پاپ آپ را می توانید در قسمت های مختلف سایت نمایش دهید. این بخش ها شامل موارد زیر است:
-
- لود شدن صفحه: نمایش پاپ آپ هنگامی که صفحه به طور کامل برای کاربر لود شد.
- نمایش پاپ آپ با اسکرول سایت
- هنگام خروج کاربر از صفحه
- هنگامی که کاربر برای مدتی در سایت فعالیتی ندارد(عدم فعالیت)
- نمایش پاپ آپ ابتدای یا انتهای محتوا بصورت چسبیده
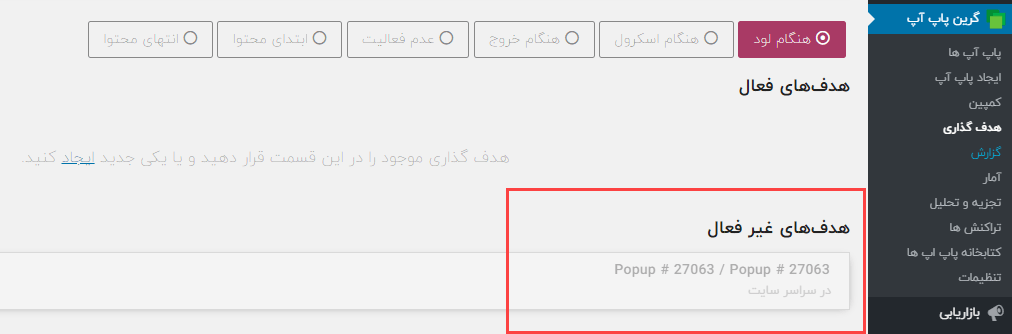
در سر برگ هنگام لود ایجاد هدف گذاری را کلیک می کنیم.

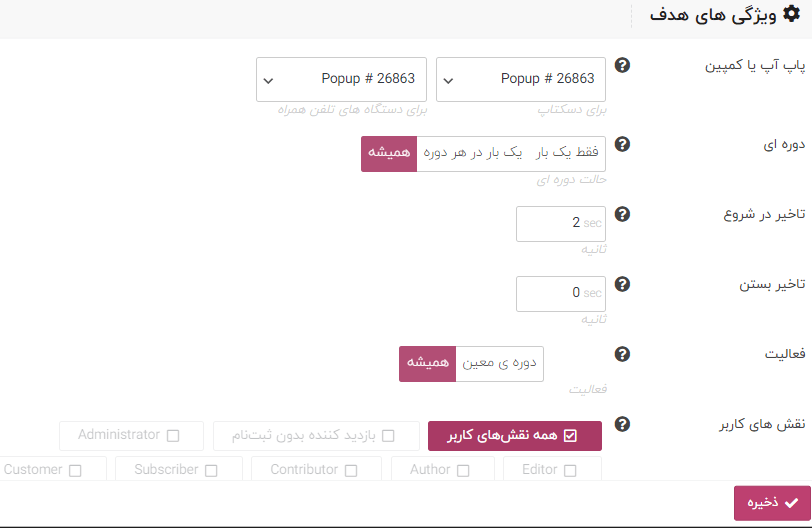
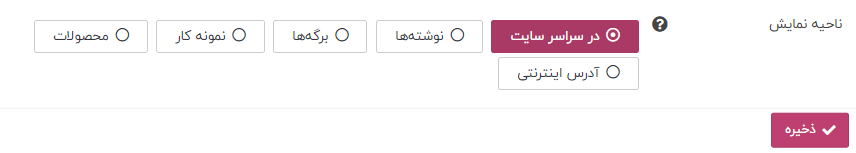
پنجره ویژگی های هدف باز می شود. در این پنجره تنظیمات مربوط به نمایش پاپ آپ مانند حالت نمایش ( فقط یکبار،یکبار در هر نمایش و همیشه)، تاخیر زمان در نمایش یا تاخیر در زمان بستن، تعیین تاریخ نمایش از یک تاریخ مشخص تا پایان یک تاریخ دیگر، تعیین نقش کاربران و ناحیه نمایش پاپ آپ را تعیین کنید.
اگر قصد غیر فعال کردن نمایش پاپ آپ را دارید آن را به قسمت هدف های غیر فعال درگ کنید.
حالا وارد ناحیه نمایشی که برای popup خود تنظیم کردید وارد شوید و نتیجه را ببینید.
قابلیت ریموت ساخت پاپ آپ در وردپرس با لایر پاپ آپ
با این قابلیت می توانید پاپ آپ ساخته شده در سایت وردپرسی خود را در سایر صفحات HTML یا PHP ساخته شده در هاست های دیگر نمایش دهید. این کار فقط در ۴ مرحله انجام می شود!
۱.تشخیص نوع صفحه
۲.تشخیص ورژن jQuery
۳.افزودن کد مناسب
۴.نمایش پاپ آپ شما
نکته: کدهای زیر برای هر کاربر یکتا و منحصر بفرد است و این کد ها نمونه ای از آن هاست.
مرحله اول
اطمینان حاصل کنید که صفحه غیر وردپرسی شما DOCTYPE است. اگر نیست، خط زیر را به عنوان خط اول HTML-document اضافه کنید.
<!DOCTYPE html>
مرحله دوم
اطمینان حاصل کنید که وب سایت شما از jQuery نسخه 1.9 یا بالاتر استفاده می کند. اگر از این نسخه استفاده نمی کردید، خط زیر را بهhead برگه خود اضافه کنید.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
در این آموزش سعی کردی ساخت پاپ آپ در وردپرس با افزونه layered popups را به ساده ترین حالت ممکن توضیح دادیم. تنظیمات حرفه ای تری نیز در افزونه green popups وجود دارد که مناسب افرادی ست که تا حدی با برنامه نویسی آشنایی دارند و می توانند از تمام قابلیت های پاپ لایه ای استفاده کنند. آیا تا بحال از افزونه های ساخت پاپ آپ استفاده کردید؟ افزونه layerd popups را دانلود و نصب کنید و نظرات خود را با ما در میان بگذارید.





























این افزونه با ویژوال کامپوزر هم سازار هست؟