- گارانتی کیفیت راست چین
- ضمانت بازگشت 6 ماهه وجه
- 6 ماه پشتیبانی رایگان حرفه ای
- آپدیت رایگان، دسترسی مادام العمر به فایل
- راست چین
- افزونه وردپرس
- افزونه اسکرول تمام صفحه المنتور پیکسرول، Pixerul
افزونه اسکرول تمام صفحه المنتور پیکسرول، Pixerul
نسخه 2.28.0
-
توضیحات
-
پرسش و پاسخ 36
-
پشتیبانی
افزودنی اسکرول تمام صفحه المنتور | افزونه اسکرول تمام صفحه برای المنتور | افزودنی اسکرول المنتور | افزونه Pixerul | افزونه پیکسرول
افزونه پیکسرول | افزودنی اسکرول تمام صفحه برای المنتور
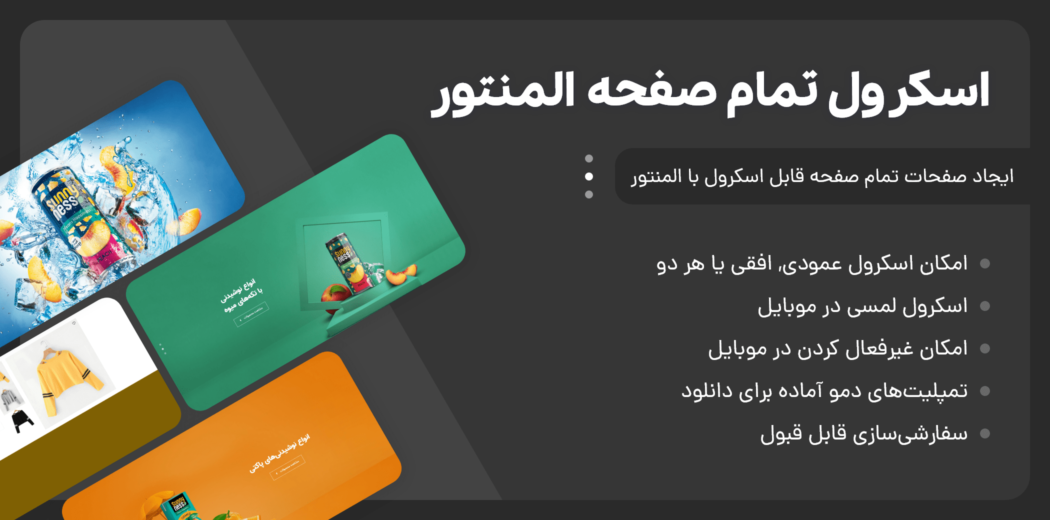
با استفاده از افزونه پیکسرول که برای افزونه المنتور ساخته شده است، میتوانید صفحات تمام صفحه با قابلیت اسکرول ایجاد کنید.


ویژگی های افزونه Pixerul | افزودنی المنتور
- آسان برای استفاده: این افزونه بر این بابت ساخته شده است که کاربران با استفاده از صفحه ساز المنتور بتوانند به آسانی اسلاید های تمام صفحه بسازند. میتوانید به آسانی محتوا برای اسلاید قرار بدید و ظاهر آنرا سفارشی سازی کنید.
- سفارشی سازی ظاهر: با استفاده از ابزارک تمام صفحه اختیار کامل بر محتوا هر اسلاید خواهید داشت. میتوانید ظاهر هر اسلاید را متمایز تر از اسلاید دیگر درست کنید. میتوانید از زمینه های آماده اسلاید استفاده کنید و حتی میتوانید قالب های از قبل ذخیره شده خود که با المنتور ساخته اید را برای هر اسلاید تنظیم کنید.
- تنظیم امکانات مختلف: فراتر از این میرویم و برای شما امکانات مختلفی ایجاد کردیم. برای مثال میتوانید سرعت حرکت اسکرول اسلاید را تنظیم کنید. برای تنطیم تاخیر یک ثانیه ای برای اسلاید کافی است تا از قسمت تنطیمات افزونه, سرعت حرکت را روی عدد 1000 قرار دهید. همچنین از دو حالت انیمیشن محو شدن و اسکرول موجود برای حرکت اسلاید میتوانید یکی را انتخاب کنید. میتوانید سه نوع اسلاید محتلف از جمله اسلاید عمودی اسلاید افقی و اسلاید عمودی و افقی ایجاد کنیم.
- دارای امکانات واکنشگرا برای فعال کردن اسکرول معمولی در موبایل و تبلت. (توصیه میشود)
- دارای ظاهری مدرن و ساده
- دارای حالتهای پیشماش اسکرول شدن و محو شدن
- امکان تنظیم سمت اسکرول (عمودی یا افقی)
- دارای امکان راهنمای ابزار (Tooltip)
- دارای امکان فعال و غیرفعال کردن.
- امکان نمایش متن راهنمای ابزار در صورتی که اسلاید مربوطه فعال باشد (گذینهای با نام “نمایش راهنمای ابزار فعال”).
- دارای نقطهها و پیکانهای پیمایش
- امکان اسکرول با لمس در موبایل
- امکان استفاده از قالب های ذخیره شده متفاوت برای هر اسلاید
- برای راحتی شما خریدار گرامی, تصمیم گرفتیم قالبهای پیشنمایش را برای دانلود قرار بدیم. بعد از دانلود باید فایلهای Json را از داخل صفحه قالبها ی المنتور درونریزی کنید.
- جدید: گذینه جدید به اسم “نمایش نوار پیمایش” اضافه شد.
- جدید: گذینههای جدید به اسم “حلقه افقی”, “حلقه به پایین” و “حلقه افقی” اضافه شد. در پیشنمایش افزونه, در تنظیمات ویجت اسکرول تمام صفحه میتوانید این تنظیمات را خودتان مطالعه, تست و برسی کنید.
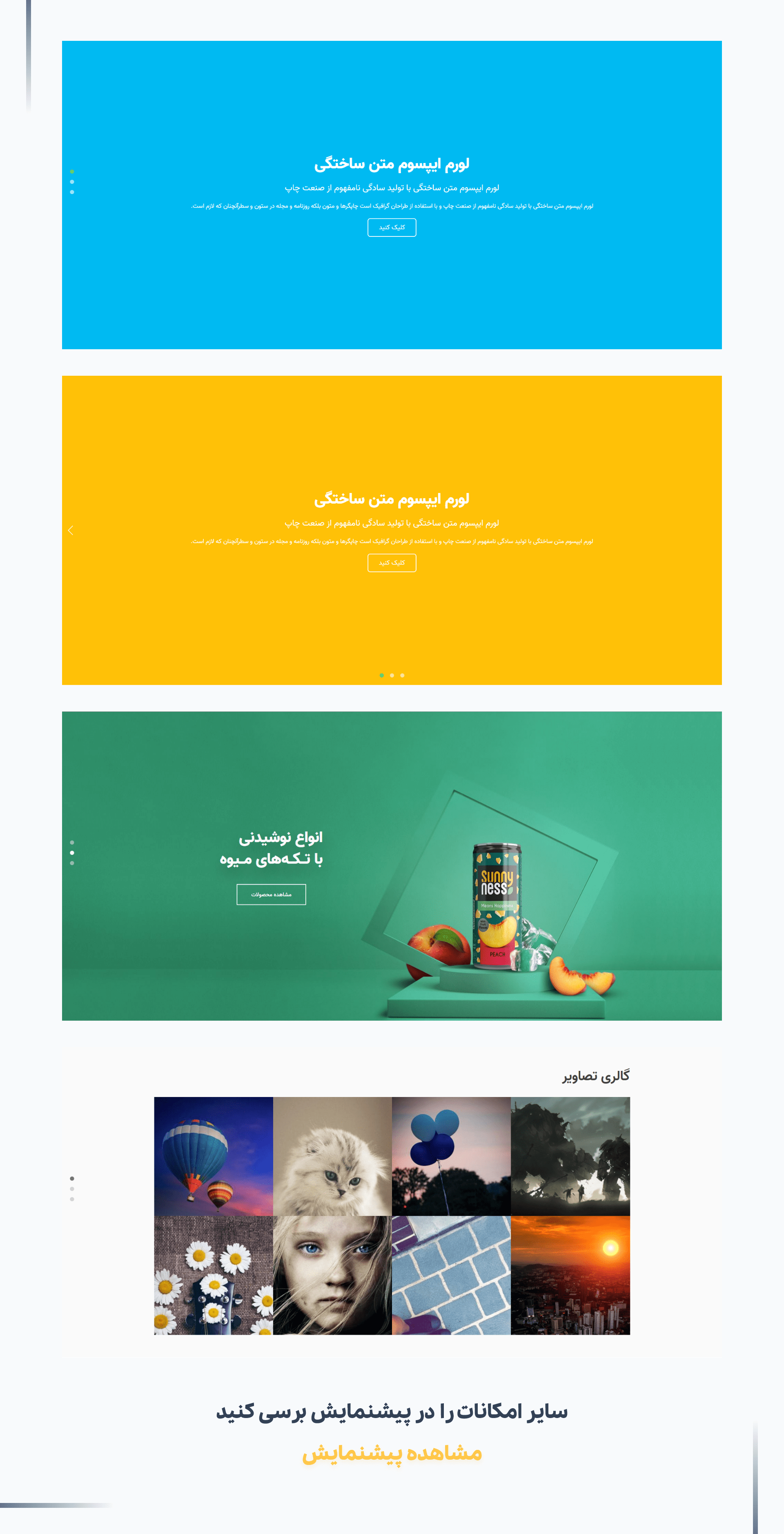
آموزش کار با پیشنمایش برای تست زنده افزونه!
- وارد پیشنمایش زنده بشوید.
- برای ورود به پنل ادمین وردپرس از admin2 به عنوان نام کاربری و گذرواژه استفاده کنید.
- از ستون کناری پنل وردپرس, گذینه قالبها را انتخاب کنید.
- در بالای صفحه, روی دکمه افزودن جدید کلیک کنید.
- نوع قالب را صفحه انتخاب کنید.
- از ستون کناری ویرایشگر المنتور, کلمه اسکرول را در زمینه جستجو وارد کنید.
- ویجت اسکرول تمام صفحه را بگیرید و به داخل صفحه بکشید.
توجه
- باتوجه به گذارشات یکی از مشتریان, اگر برای هر یک از المانها انیمیشن درست کنید, برای مثال در هنگام ورود به سایت, دکمهای بزرگ و کوچک شود و یا از راست بیاد به چپ, آن المان نمایش داده نخواهند شد. در واقع المان دیده نمیشه و در نتیجه نمیشه از انیمیشن همراه با این افزونه استفاده کرد. اگر کسی راه حلی داشت سر پا گوشم.
- اگر ارتفاع محتوای اسلاید بیشتر از ارتفاع صفحه باشد, قسمتی از محتوای دیده نخواهد شد.
- اسلاید های افقی از سمت راست به چپ کشیده میشن که نمیشه به تغییرش داد.
- نمیشه قسمتی از محتوای اسلاید قابل اسکرول باشه. مثلا نمیتونید مقداری متن طولانی در یکی از اسلاید ها قرار دهید. در این صورت قسمتی از متن خارج از اسلاید قرار خواهد گرفت و نمایش داده نخواهد شد.
- اگر ازین ویجت استفاده کنید, نمیتوانید ویجت دیگری در بالا و یا پایین آن قرار دهید. مگر اینکه آن المنت position اش برابر با absolute باشد. در این صورت هم به مقدار ارتفاع المنت, از محتوای اسلاید نمایش داده نخواهد شد.
- گذینه جدید "جا یابی بخش" اضافه شد.
- گذینه جدید "تاخیر جا یابی بخش" اضافه شد.
- حل مشکل متغیر تعریف نشده $hide_nav_list در /elementor-fullpage-scroll-pixerul/widgets/lib/render.php در خط 208
لیست کامل تغییرات
- گذینه جدید "جا یابی بخش" اضافه شد.
- گذینه جدید "تاخیر جا یابی بخش" اضافه شد.
- حل مشکل متغیر تعریف نشده $hide_nav_list در /elementor-fullpage-scroll-pixerul/widgets/lib/render.php در خط 208
- گزینه "لنگر متحرک" اضافه شد.
- باگها و از کار افتادگیها رفع شدند.
- کد بهبود یافت.
- کد تمیزتر و با عملکرد بهتر.
- [تغییر شکستنی] مخفی کردن منو در هنگام استفاده از گزینه "واکنشگرا" و حالت پیمایش عادی.
- [تغییر شکستنی] اگر از گزینه "واکنشگرا" استفاده میکنید، پس از بهروزرسانی، این گزینه به مقدار پیشفرض باز میگردد!
- [تغییر شکستنی] مقادیر پیشفرض گزینههای "عرض صفحه" و "ارتفاع صفحه" حذف شدهاند. مقادیر پیشفرض 480 برای "عرض صفحه" و 568 برای "ارتفاع صفحه" بودند.
- بهبود سازگاری با نسخه 3.14.1 از ابزار Elementor به منظور تجربه کاربری بیدرنگتر.
- پیادهسازی سیستم هشدار جهت اطلاع رسانی به کاربران در صورت عدم آزمایش و سازگاری پلاگین با برخی نسخههای Elementor. این اقدام باعث افزایش آگاهی کاربران و به آنها در تصمیمگیریهای آگاهانه کمک میکند.
- هماهنگ شده با جدیدترین نسخه وردپرس 5.6.0
- بهینهسازی قابل توجه در کدنویسی
- بهبود در نام گذاری و توضیحات تنظیمات ویجت
- تغییر آیکون ویجت
- اضافه شدن تنظیمات جدید
- بهینهسازی کدها و افزایش سرعت و عملکرد
- حل شدن خطای فلان تابع پیدا نشد
- امکان پشتیبانی از زبان انگلیسی همراه با امکان اضافه شدن ترجمههای دیگر
- تغییر نام افزونه, Text Domain, نام فولدر, نام کلاس, نام دستهبندی ویجت, توضیحات و نام تنظیمات
- اضافه شد: تنظیمات استایل جدید برای هاور arrowها
- اضافه شد: تنظیمات استایل جدید "عرض" و "ارتفاع" برای باکس arrowها
- بهینهسازی سرعت: حذف وبفونت آیکونها و جایگذینی آن با svg
- حذف دسته "Blue Fire" و انتقال ویجت به دسته "عمومی"
- بهینهسازی سرعت: حذف استایلها, کدها, فایلهای اضافی
- حل باگ: پیدا نشدن متغییر dir_path
- FIX: Deprecated: Methods with the same name as their class will not be constructors in a future version of PHP; Is_Compatible has a deprecated constructor.
- حل مشکل نمایش داده نشدن ترجمهها
- ترجمه عنوان تبهای آماده
- حل مشکل اختلال توابع با سایر افزونهها
- آیکون عمودی برای ویجت افزونه در صفحه ویرایشگر المنتور
- یه مشکل PHP که توصیه میکنم بروزرسانی کنید
- حل مشکل اعمال نشدن استایلهای سفارشی برای نقطهها و متن نقطهها
- هماهنگسازی افزونه به سبب منسوخ شدن و تغییرات جدید در افزونه المنتور
- حل خطای شناخته نشدن متغییر
- جدید: گذینه جدید به اسم "نمایش راهنمای ابزار فعال" اضافه شد.
- جدید: گذینه جدید به اسم "نمایش نوار پیمایش" اضافه شد.
- جدید: گذینههای جدید به اسم "حلقه افقی", "حلقه به پایین" و "حلقه افقی" اضافه شد.
- توجه: در گذینه "نوع اسلاید" تغییراتی ایجاد شد (نام جدید "حرکت" > "نوع"). در نتیجه نیاز است بعد از بروزرسانی این گذینه رو دوباره تنظیم کنید.
- بهینهسازیهای دیگر...
- حل مشکل کار نکردن حالت محو شدن زمانی که از تمپلیت های سفارشی استفاده میشد. (اطلاع داده شده از طرف مشتری)
- تغییر موقعیت پیشفرض نقطهها بر اساس راستچین یا چپچین بودن سایت
- ویژگی جدید: گذینه جدید به اسم "Transition Timing Function"
- ویژگی جدید: گذینه جدید به اسم "غیرفعال کردن لنگرها"
- جدید: ویژگی اسکرول افقی در عمودی - حال میتونید با استفاده از اسکرول موس, بین اسلایدهای افقی که در داخل بخش های عمودی هستند جا به جا شوید.
- سایر بهینهسازی ها که در فایل CHANGELOG.md افزونه میتونید مشاهده کنید.
برچسب ها
محصولات محبوب
آخرین پرسش و پاسخ

سلام و عرض ادب
توی پیشنمایش از حالته کانتینره المنتور و فلکس استفاده شده
توی حالته قدیمی تره المنتور (سکشنی) هم قابل استفاده هست؟

- طراح محصول
سلام
بله. باز اگه مشکلی بود تیکت بزنید٬ برسی کنم و درخواست بازگشت وجه بدید.
لطفا هر چیزی که مد نظرتون هست که پیاده کنید با این افزونه٬ ابتدا در ویرایشگر المنتور خود پیشنمایش این کار رو انجام بدید تا اطمینان حاصل کنید که افزونه کارتون رو کامل راه میندازه.

سلام خسته نباشید
ببخشید در رابطه با ریسپانسیو سوال بنده رو جواب ندادین
ممنون میشم راهنمایی کنید

- طراح محصول
پاسخ داده شد.

سلام خسته نباشید
شما در توضیحات نوشتید واکنشگرا ولی در پیشنمایش و در گوشی لندینگ آبمیوه واکنشگرا نیس؟
اگر امکان دیگری دارد برای واکنشگرا کردن لطفا راهنمایی کنید

- طراح محصول
سلام
متاسفانه راستچین یه سایت زده با کلی ایراد و اشکال! ایمیلی در رابطه با پیام شما برای من ارسال نشده بود و در نتیجه اطلاع نداشتم پیام دادید.
ببینید خیلی ساده توضیح میدم. تو المنتور یه بخش با توضیحات و دکمه ها و... میسازید و بعد راحت میتونید رسپانسیوش کنید درسته؟ بعد میتونید از داخل این افزونه تنظیم کنید که اون تمپلیت/بخش در داخل اسلاید این اسلایدر تمام صفحه، نمایش داده بشه.
پیامتون برای خیلی وقت پیش بود و جدیدا پیشنمایش بازسازی شده. احتمالا تو پیشنمایش قبلی یادم رفته بود که رسپانسیو کنم.
لطفا توجه داشته باشید که میتونید وارد سمت مدیریت پیشنمایش بشید و امکانات افزونه رو تست کنید. هر نوع از ساختاری که مد نظرتون هست رو پیاده کنید و در صورتی که به دردتون خورد میتونید خریداری کنید. همون المان ها و تمپلیت هایی که تو پیشنمایش ساختید رو میتونید خروجی بگیرید و تو سایت خودتون آپلود کنید.

سلام . امکان نمایش آخرین پست ها، دسته ای یا برچسب خاص بصورت اصلایدر وجود دارد؟

- طراح محصول
سلام
بله, میتونید یه تمپلیت (از نوع بخش) با المنتور درست کنید و در اسلایدر (در اسلاید مورد نظر) تنظیم کنید که این تمپلیت نمایش داده بشه.

سلام این پلاگین آموزش دارد؟
فیلم آموزشی برای ساخت یک سایت با استفاده از این پلاگین را دارا می باشد یا خیر؟

- طراح محصول
سلام وقت بخیر
خیر آموزشای ساخته نشده. داخل توضیحات محصول به صورت خیلی مقدماتی توضیح داده شده که چطور به ویجت/ابزارک از طریق المنتور دسترسی داشته باشید (دقیقا مشابه به مابقی ویجتهای المنتور).
همچنین میتونید وارد آدرس https://elemen.ir/preview/pixerul/ بشید و وارد ویرایشگر المنتور بشید و ویجت رو تست و استفاده کنید.

سلام و وقت بخیر
اولا ممنون از این که تو پیشنمایش امکان تست گذاشتین
دوم الان چطوری میتونیم تو همین تست یه اسلایدی رو درست کنیم مثل پیشنمایش قالب ذخیره شده؟

- طراح محصول
سلام وقت بخیر
خواهش میکنم, پیشنمایش هم به ما و هم به مشتری کمک میکنه تا ببینه محصول به دردش میخوره یا نه.
همین الان به گفته شما یه آموزش کوچیک تو صفحه توضیحات محصول نوشتم (با عنوان "آموزش کار با پیشنمایش برای تست زنده افزونه!"). لطفا مطالعه کنید و اگه مشکلی وجود داشت اطلاع بدید.

سلام وقتتون بخیر من الان افزونه رو تو سایت بارگذاری کردم اما عملا هیچ کاری نمیتونم کنم امکاناتش واقعا با اسلایدر خود المنتور برابری میکنه

- طراح محصول
سلام
دوست عزیز تمام امکانات نوشته شده و برای تست در اختیار شما قرار گرفته. چندین پیشنمایش آماده شده که قبل از خرید میتونید مشاهده کنید. دسترسی به پنل ادمین وردپرس داده شده که همونجا خودتون میتونید با المنتور و افزونه پیکسرول طرح مورد نظرتون رو پیاده کنید. اگه با امکانات ویجت خود المنتور برابری میکنه, پس چرا خرید انجام دادید!

سلام بر روی هر اسلاید مثل صفحه عادی المنتور هر المانی می تونم بزارم؟

- طراح محصول
سلام.
دوست عزیز متاسفانه این چند روز سایت راستچین به مشکل خورده بود و به همین خاطر نتونستم به سوالتون پاسخ بدم.
بله, این امکان ساخته شده مه هر سکشن تمپلیتای که ساخته شده رو در هر اسلاید مورد نظر جایگذاری کنید. برای مثال اول یه تمپلیت سکشن با المنتور ایجاد میکنید. در صفحهای که اسلایدر رو قرار دادید, از تنظیمات ویجت (ابزارک), تمپلیت ساخته شده رو انتخاب میکنید. به همین سادگی.

درود و عرض ادب
کاربر گرامی لطفا سوالات قبل از خرید خود را در بخش دیدگاه ها بپرسید.
کارشناس پشتیبانی راست چین

یعنی المان هایی ماننده آیکون فرم و غیره رو می تونم رو هر اسلاید بزارم؟

- طراح محصول
لطفا شما آیدی تلگرامتون رو همینجا بفرستید تا من پیام بدم خدمت شما. خیلی عالی میشه اگه همکار راستچین پیام ایشون رو به لیست تیکتهای پشتیبانی بفرسته تا آیدیای که ایشون قراره بفرستن, برای همه نمایش داده نشه. ممنون.

درود و عرض ادب
سوالات قبل از خرید خود را در دیدگاه ها و بعد از خرید از طریق تیکت بپرسید.
کارشناس پشتیبانی راست چین

سلام. از کجا بدونم این افزونه با پوسته من سازگاری داره؟ در حال حاضر المنتور ندارم

- طراح محصول
سلام
اگه قالب شما با المنتور سازگار باشه، با این افزونه هم سازگار خواهد بود.

سلام وقت بخیر
کد تخفیف ارائه شده منقضی شده اگر امکانش هست کد رو دوباره بزارید برای خرید

- طراح محصول
خواستم توجه بقیه دوستان رو به این موضوع جلب کنم که کامنت ایشون در تیکت پشتیبانی پاسخ داده شده. کدتخفیف جدیدی خدمت ایشون ایجاد شد.

- طراح محصول
سلام
لایسنس محصول : اجازه نامه عادی
قابل استفاده تنها توسط یک نفر، در یک پروژه. این نوع لایسنس فقط بر روی یک دامنه قابل فعال سازی میباشد. و برای فعالسازی در دامنه دیگر، باید حتماً لایسنس قبلی غیرفعال شود.
لینک توضیحات کامل :
https://www.rtl-theme.com/rule/
در هر حال محصول کد نشده و برای ایجاد تغییر و سفارشی سازی در کد در دسترس هست.

در دمو و حالت موبایل مشکل نمایش بصورت کامل وجود دارد .
آیا این مشکل در بروزرسانی بعدی رفع می شود ؟
بروزرسانی ها در چه فاصله زمانی انجام خواهد شد ؟
سازگاری این افزونه با چه قالب هایی هست ؟
ارادتمند

- طراح محصول
سلام
با توجه به اینکه افزونه برای صفحه ساز المنتور ساخته شده، با تمام قالب ها و افزونه هایی که با المنتور سازگار باشند، سازگار هست.

سلام
این افزونه بر روی چند دامنه قابل نصب هست













سلام . امکان استفاده از ویدئو در اسلاید ها وجود دارد؟ با چه فرمتی میشه اینکارو کرد؟
سلام
میتونید تمپلیت سفارشی ایجاد کنید و از ویجتهای دلخواه داخلش استفاده کنید٬ و بعد از اون تمپلیت رو به عنوان یک اسلاید استفاده کنید. در نتیجه٬ بله٬ میتونید از ویدیو داخل اسلایدها استفاده کنید (فرمتهای مجاز رو باید از خود المنتور برسی کنید). لطفا از پیشنمایش محصول دیدن کنید و با ورود به پنل ادمین٬ با استفاده از ویرایشگر المنتور٬ اسلایدهای خودتون رو پیاده سازی کنید تا به خوبی از امکانات و محدودیتهای این محصول آگاهی داشته باشید. هر چیزی که مد نظرتون هست رو میتونید در پیشنمایش پیادهسازی کنید٬ پس لطفا به خوبی برسی و آزمایشهای خودتون رو انجام بدید.