- وبلاگ راست چین
- آموزش قالبها
- آموزش قالب آوادا، پرفروش ترین پوسته وردپرس دنیا

آموزش قالب آوادا، پرفروش ترین پوسته وردپرس دنیا
طی 6 سال اخیر قالب Avada پرفروش ترین قالب وردپرسی در بین تمامی پوسته ها بوده است. تعداد فروش این قالب در سایت تم فارست به بیش از 450 هزار فروش رسیده و در راست چین 3000 خریدار را تجربه کرده است. برای همین منظور ما آموزش قالب آوادا را برای شما کاربران عزیز راست چین آماده کرده ایم تا لذت کار کردن را با آوادا بیشتر از پیش حس کنید.
ابزارها و آپشن های بی شمار قالب آوادا طرح های متنوع و پشتیبانی حرفه ای از مهم ترین دلایل محبوب ماندن این پوسته در تم فارست است. پیش از شروع آموزش، معرفی کوتاهی از برترین امکانات آن خواهیم داشت.
معرفی قالب آوادا
قالب Avada جزو دسته قالب چند منظوره وردپرس مطرح است. این پوسته از چهار اسلایدر مختلف و قدرتمند Elastic slider ،Layer slider ،Revolution slider Fusion slider استفاده می کند که همگی واکنشگرا هستند. نسخه ای که از قالب اوادا در راست چین منتشر شده، کامل ترین نسخه فارسی منتشر شده است. چرا که با خرید آن از راست چین بر خلاف سایر وب سایت ها، دموهای آماده شده به زبان فارسی قالب، بدون پرداخت هزینه اضافی در اختیار شما قرار خواهد گرفت.
با کمک صفحه ساز اختصاصی سریع و زنده به صورت لحظه ای می توانید طراحی کنید و همانجا نتیجه کار را مشاهده کنید. همچنین تنظیمات مختلفی که در این قالب وجود دارد، کمک می کند تا هم مبتدی ها و هم افراد حرفه ای به راحتی بتوانند طرح دلخواهشان را برای سایت پیاده کنند. بنابراین هیچ گونه دانش برنامه نویسی احتیاج ندارید.
نکته ویژه ای که در مورد اوادا وجود دارد، این قالب دارای پنل تنظیمات مختص به افزونه ووکامرس است و تنظیمات ویژه ای برای صفحه محصول دارد. همچنین مراحل خرید و پرداخت، کاملا اختصاصی و کاربردی است.
آموزش قالب آوادا
تنظیمات قالب Avada بسیار گسترده است. این مقاله ابتدا به آموزش تنظیمات پرداخته، سپس کار با صفحه ساز اختصاصی Fusion را برای شما شرح می دهیم و در پایان به آموزش آپدیت قالب آوادا می پردازیم. با ما همراه باشید.
آموزش تنظیمات قالب آوادا
شما می توانید قالب آوادا را سفارشی سازی کرده و تنظیمات آن را به سادگی انجام دهید. در این بخش از آموزش قالب آوادا شما را با تمامی گزینه های تنظیمات قالب آشنا می کنیم. پس از خرید قالب آوادا بلافاصله فایل آن در اختیار شما قرار می گیرد و می توانید آن را دریافت کنید. البته این فایل به صورت همیشگی در بخش دانلود های اکانت شما در راست چین باقی می ماند.
با کمک بسته نصب آسان هم نصب در کمتر از ده دقیقه صورت می گیرد. بسته به اینکه قصد دارید در چه هاستی قالب خود را نصب کنید، می توانید از راهنمای بسته نصب آسان استفاده کنید. به این صورت هم در سی پنل، دایرکت ادمین و یا لوکال هاست می توانید از اوادا استفاده کنید.

طرح بندی سایت
از منوی پیشخوان > طرح بندی را انتخاب کنید. در اکثر قالب های وردپرسی شما می توانید دو طرح بندی عریض و جعبه ای برای نمایش سایت خود داشته باشید. طرح بندی عریض، نمایش تمام صفحه سایت است و در نمایش جعبه ای فواصلی از اطراف در نظر گرفته می شود.
در تصویر طرح بندی قالب آوادا، تفاوت دو طرح بندی ذکر شده نمایش داده شده است. به فاصله ای ایجاد شده از دو طرف صفحه سایت در طرح بندی جعبه ای دقت کنید، این فاصله ها سفید هستند.
طرح بندی تمام صفحه |
 |
| طرح بندی جعبه ای |
 |
عرض سایت بر اساس پیکسل، فاصله از بالا و پایین، فاصله داخلی (فاصله از سمت راست و چپ برای زمانی که طرح بندی عریض است)، عرض سایدبار ها و فاصله دو سایدبار را نیز می توانید تنظیم کرد.

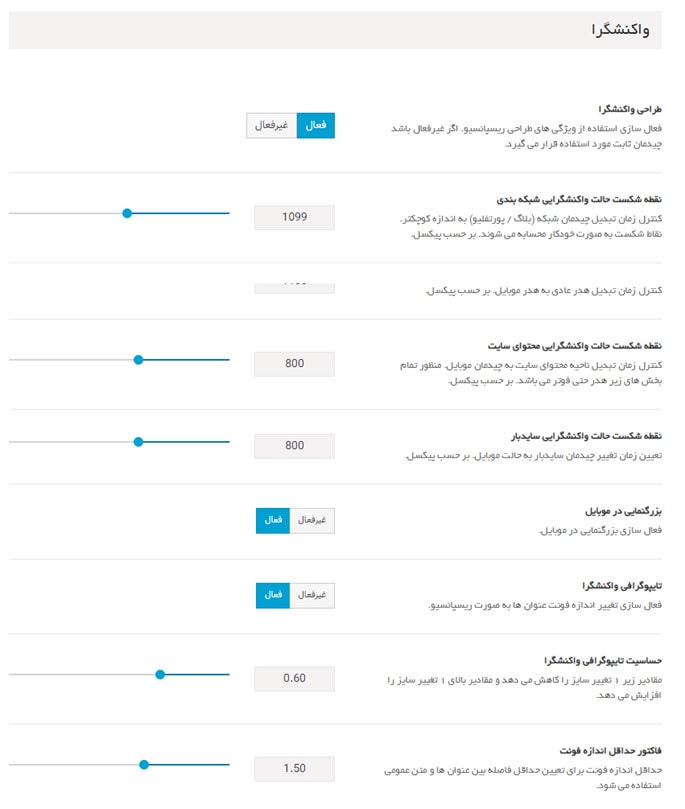
تنظیمات واکنشگرا
استفاده از ویژگی های طراحی رسپانسیو باعث می شود، وب سایت شما در دستگاه های مختلف به صورت صحیح نمایش داده شود. در غیر اینصورت چیدمان ثابت عناصر مورد استفاده قرار می گیرد. در چیدمان ثابت تجربه کاربری شما بدلیل نوشته ریز و زوم کردن کاربر برای مشاهده سایت لطمه جدی خواهد خورد.
برای دسترسی به تنظیمات واکنشگرایی از پیشخوان> avada> تنظیمات قالب> واکنشگرا را انتخاب کنید.
الگوریتم Mobile First Index گوگل بر نمایش رسپانسیو سایت تاکید زیادی دارد و در رتبه بندی سایت در گوگل اهمیت بسیار زیادی دارد. پس توصیه می کنیم این گزینه را فعال نگه دارید. در ادامه تنظیمات واکنشگرایی را مشاهده می کنید.
نقطه شکست واکنشگرایی شبکه بندی: این گزینه تعیین می کند در چه ابعادی طراحی رسپانسیو شبکه بندی مثل بلاگ فعال شود و نمایش چند ستونی به تک ستونی تبدیل شود.
نقطه شکست هدر و محتوای سایت نیز تنظیمات مشابهی بر حسب پیکسل دارند و ابعاد فعالسازی نمایش موبایلی را تعیین می کنند. در تصویر زیر این تنظیمات نشان داده شده است.

در تنظیمات رسپانسیو می توانید واکنشگرایی فونت ها را نیز فعال کنید. و تعیین کنید چه زمانی کاهش فونت صورت گیرد.
اضافه کردن فونت فارسی به قالب آوادا
در قالب آوادا می توانید فونت دلخواهتان را به سایت اضافه کنید برای اینکار کافیست وارد پیشخوان وردپرس شوید و از قسمت تنظیمات قالب> فونت های سفارشی سازی>تایپوگرافی> فونت های سفارشی سازی را انتخاب کنید و فایل های مربوط به فونت دلخواهتان را آپلود کنبد و تغییرات را ذخیره کنید تا فونت به قالب آوادا اضافه شود.
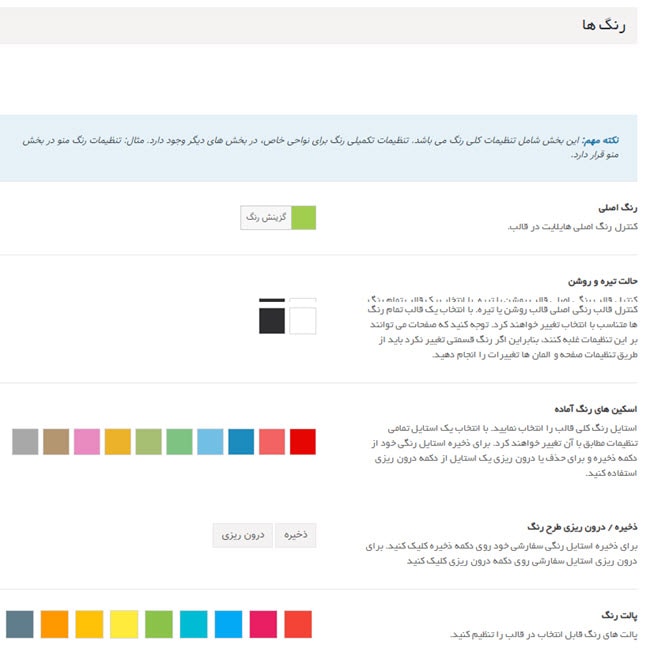
تنظیمات رنگ قالب آوادا
این بخش شامل تنظمیات کلی رنگ می باشد. شما می توانید تنظیمات رنگ اصلی سایت، استایل رنگ قالب را تغییر دهید. شما می توانید این تنظیمات را برون ریزی کنید و در قالب مقصد درون ریزی کنید.

تنظیمات هدر قالب آوادا
یکی از پر تکرارترین سوال های کاربران وردپرس در مورد تنظیم و سفارشی سازی هدر است.
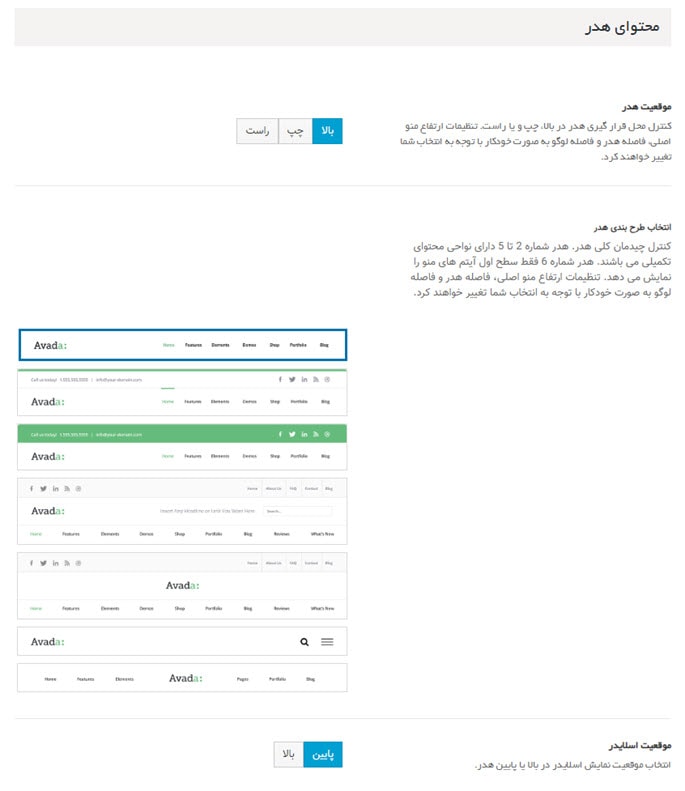
موقعیت هدر: موقعیت هدر را می توانید چپ یا راست تعیین کنید. هدر قالب اوادا به طور پیش فرض رسپانسیو است و نیازی به تنظیمات اضافی نیست.
انتخاب طرح بندی هدر: در قالب آوادا 7 چیدمان متنوع از منو، لوگو و اطلاعات تماس برای هدر قرار داده شده است.
موقعیت اسلایدر: شما می توانید مشخص کنید که اسلایدر در موقعیت بالا یا پایین هدر قرار گیرد.
تنظیمات استایل هدر: تنظیمات هدر از بالا، سایه دار بودن، رنگ پس زمینه و تصویر پس زمینه را می توان تغییر داد.
هدر شناور: در این تنظمیات می توان نمایش/عدم نمایش هدر شناور در تبلت و موبایل، رنگ فونت ، انیمیشن و پس زمینه پارالکس را انجام داد.
در تصویر زیر تنظیمات هدر را مشاهده می کنید.

تنظمیات منوی اصلی قالب آوادا
در این بخش از تنظیمات قالب avada می توان منوی اصلی را با همه جزئیات آن ویرایش کرد.
از پیشخوان > avada> تنظیمات قالب> منو را انتخاب کنید.
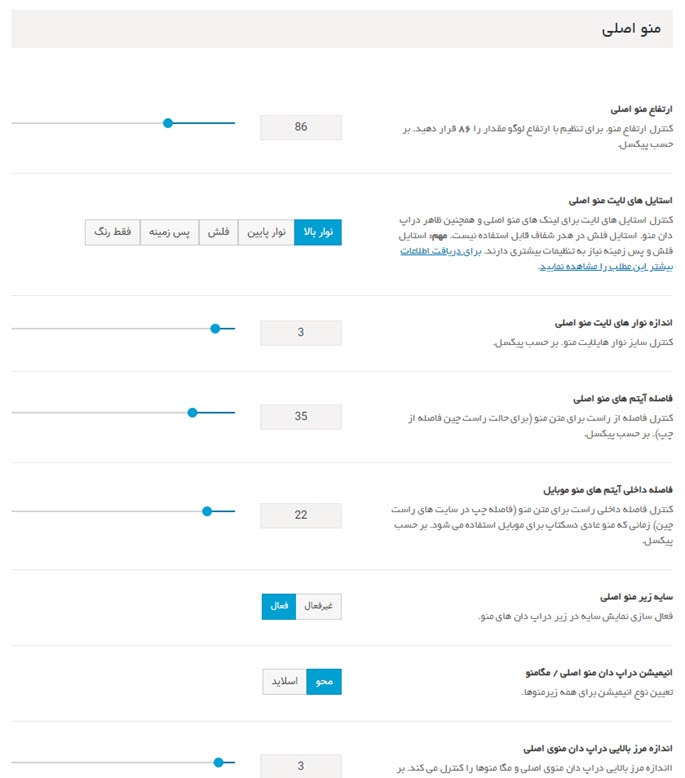
تنظمیات قالب آوادا یکی از جزئی ترین تنظیمات را در بین قالب ها دارد. در تصویر زیر مشاهده کنید! تمامی منوهای این قالب را می توانید کاملا سفارشی کنید.

منوی اصلی
در منوی اصلی می توانید ارتفاع منو اصلی، تعیین استایل لایت (باز شدن با افکت محو شدن)، فاصله منو از راست، فاصله زیرمنو از پایین منو، انیمیشن، فعال کردن آیکون جستجو و رنگ زمینه دراپ دان منو را می توان در تنظکیات منوی اصلی مشاهده و تغییر داد.

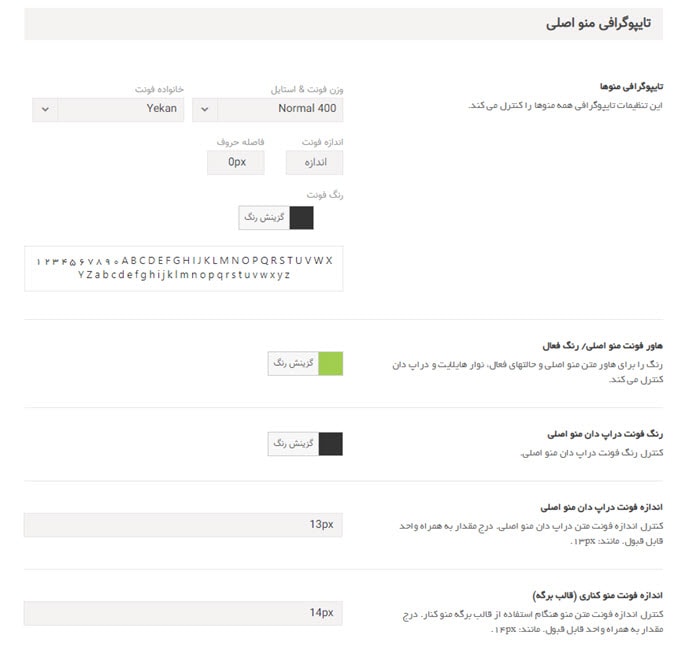
تایپوگرافی
تنظمیات تایپوگرافی مربوط به تعیین نوشتار کل منوها است. در این بخش از تنظیمات این قالب دوزبانه می توانید فونت، ضخامت، رنگ فعال منو و حالت هاور را تعیین کنید.

در این بخش از تنظیمات تایپوگرافی شما قادر خواهید بود اندازه فونت منوی کناری و منوی اصلی در حالت هاور را نیز مشخص کنید. تنظمیات منوی کناری و هاور در ادامه همین صفحه است که در تصویر نمایش داده نشده است.
تنظمیات مگامنو نیز گزینه هایی مشابه تنظمیات منو دارد که از ان صرفنظر می کنیم.
منوی موبایل
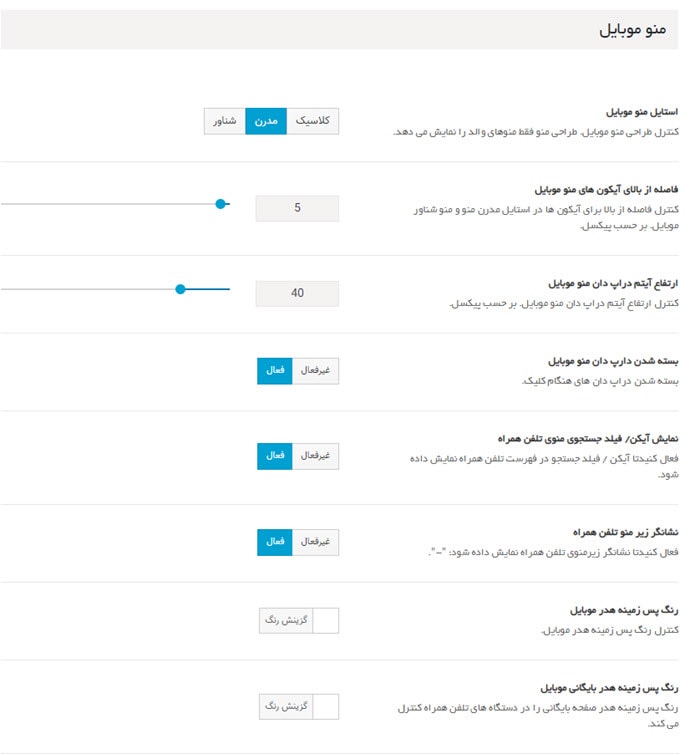
در تنظیمات این بخش شما قادر خواهید بود، استایل منوی موبایل (کلاسیک، مدرنو شناور)، فاصله منوی موبایل از بالا، ارتفاع دراپ دان منو، نمایش/عدم نمایش ایکون جستجو، رنگ زمینه و هاور را انجام دهید. در تصویر زیر نمایی از تنظیمات منوی موبایل نمایش داده شده است.

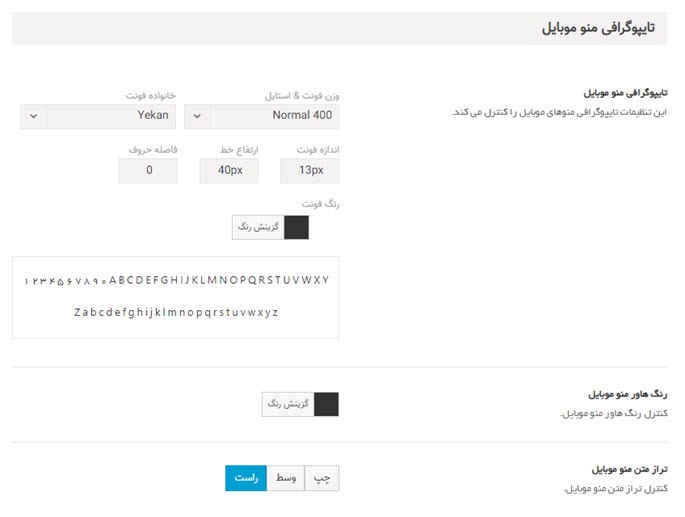
تنظمیات تایپوگرافی منوی موبایل قالب آوادا مشابه تنظیمات منوی اصلی است که در زیر نشان داده شده است. در این تنظمیات می توانید فونت، رنگ منو د رحالت اصلی و در حالت اشاره موس و ترازبندی را تغییر دهید.

آیکون های منوی اصلی
شما در تنظمیات آیکون های منوی اصلی می توانید رنگ آیکون ها را در حالت اصلی و هاور تنظیم کنید. همچنین سایز تصاویر بند انگشتی مگامنو را می توان تنظیم کرد.
تغییر لوگو قالب آوادا
یکی دیگر از سوالات پرتکرار کاربران قالب های وردپرس، تغییر لوگوی سایت است. قالب حرفه ای و چند منظوره آوادا به سادگی امکان تغییر لوگوی سایت را در تنظمیات خود قرار داده است.
از مسیر پیشخوان > avada > تنظیمات قالب > لوگو را انتخاب کنید.
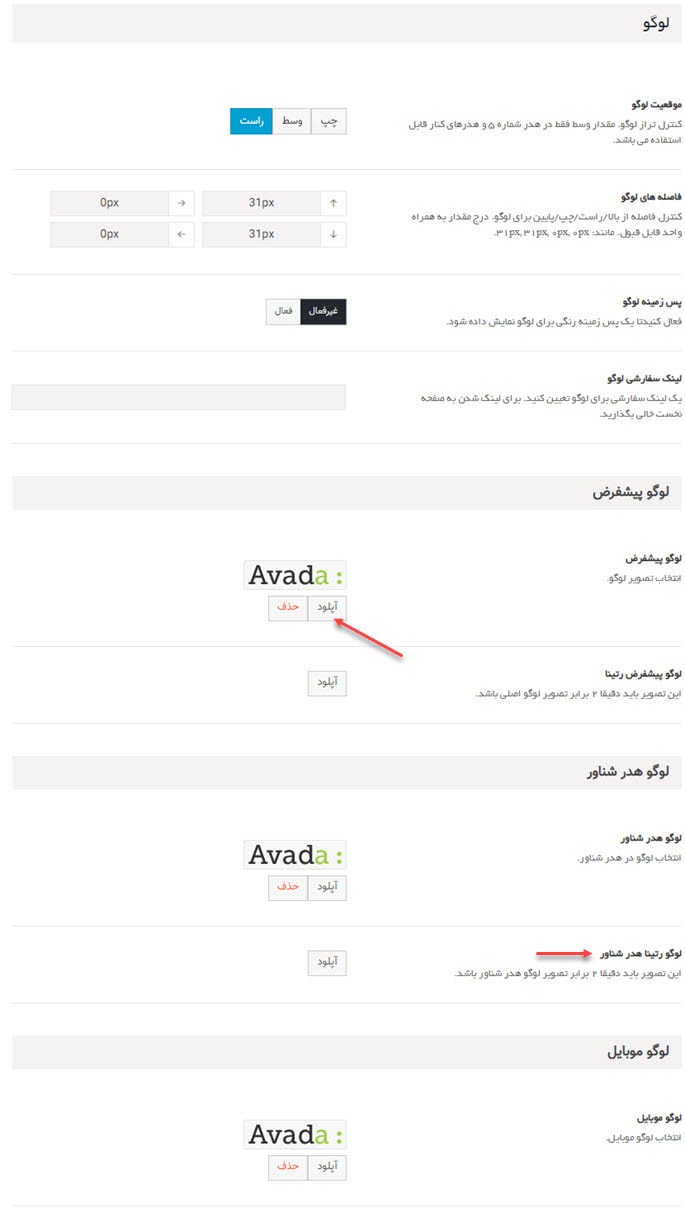
موقعیت لوگو: این گزینه تعیین می کند مکان نمایش لوگوی سیات شما در کدام سمت راست، چپ یا وسط باشد.
فاصله از بالا و پایین، رنگ پس زمینه و تصویر لوگو چه باشد. همه این تنظیمات را می توانید در لوگو شناور هم انجام دهید.
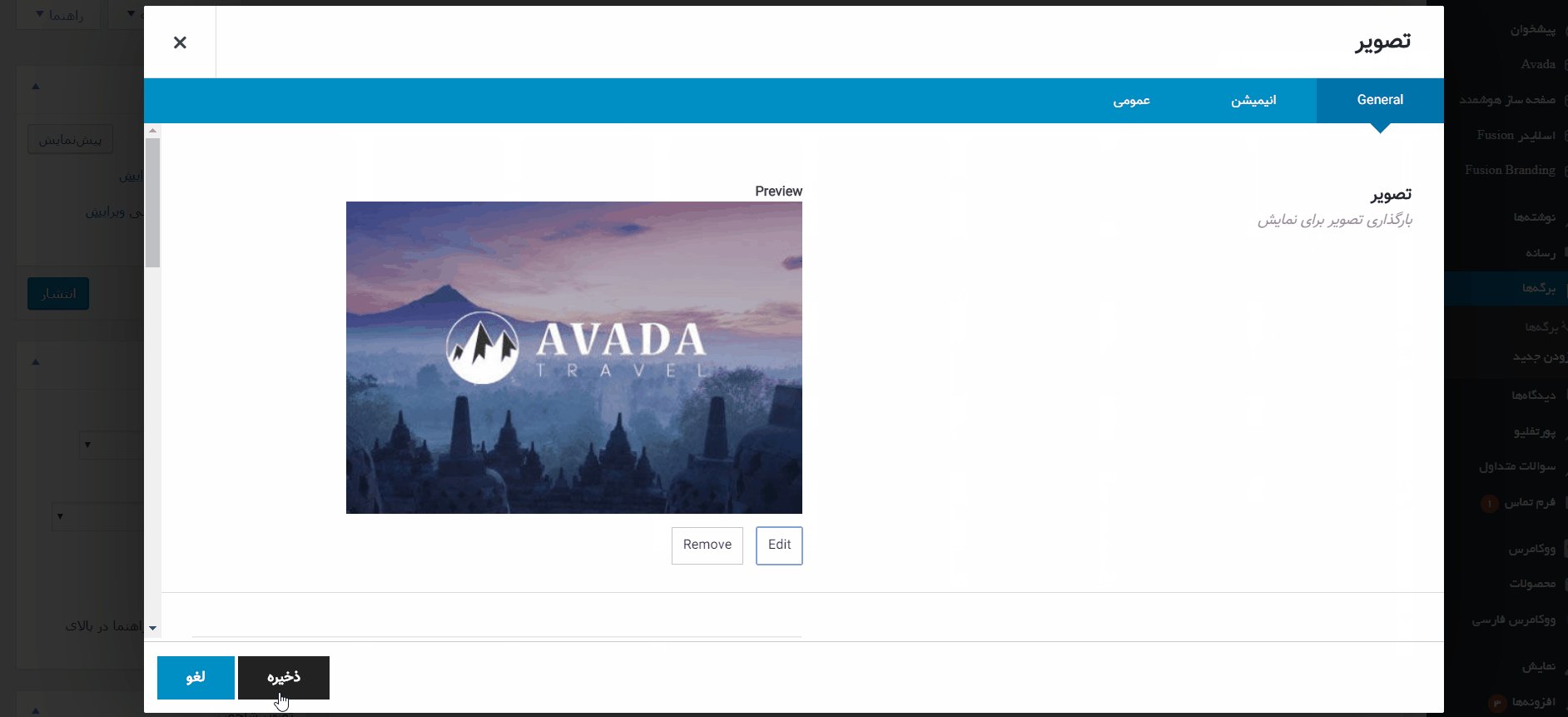
برای تغییر لوگو در قسمت لوگوی پیش فرض بر روی دکمه آپلود کلیک کنید. و تصویر مورد نظر خود را برای لوگو بارگزاری کنید.
لوگوی رینا مختص نمایشگرهای ساخت اپل است. این نمایشگرها به قدری تراکم پیکسلی بالایی دارد که چشم انسان قادر به تشخیص پیکسل ها نیست. برای اینمنظور از شما خواسته شده تا اندازه لوگوی رتینا دو برابر لوگوی معمولی باشد.

برای تنظیم نمادک سایت از بخش فاویکون می توانید استفاده کنید. در قالب آوادا سه ایکون برای سایت، ای پد و آیفون در نظر گرفته شده که سایزهای متفاوتی دارند.
تنظیمات نوار عنوان قالب آوادا
برای تغییر نوار عنوان قالب avada از مسیر پیشخوان > avada > تنظیمات قالب > نوار عنوان را اتخاب کنید.
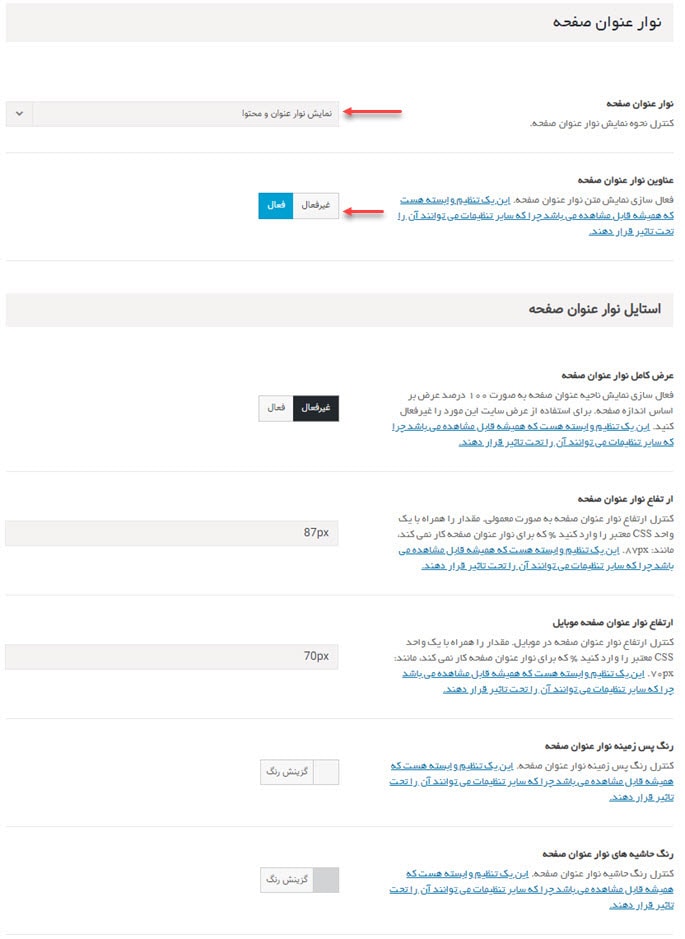
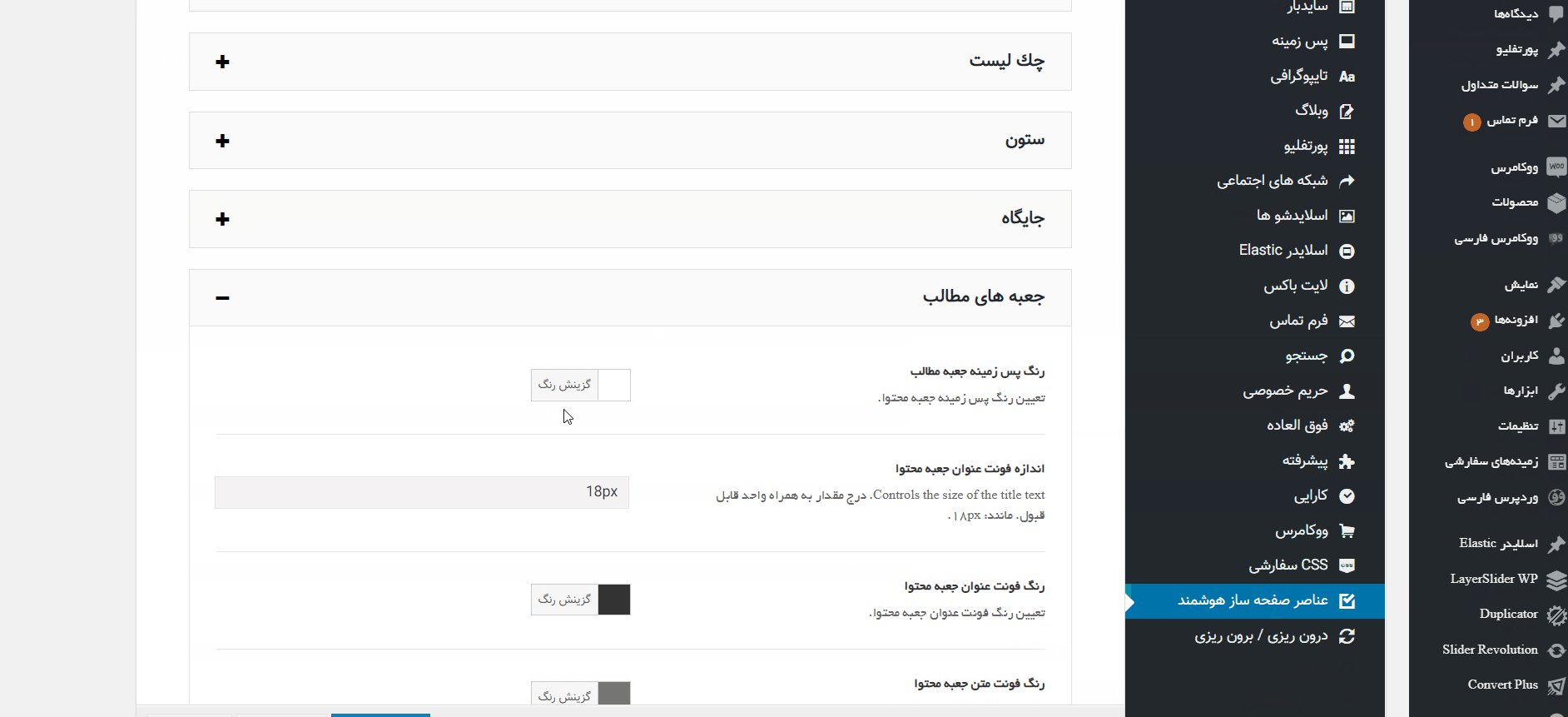
در اولین قسمت از آموزش قالب آوادا به تنظیمات نوار عنوان صفحه می پردازیم. شما می توانید تعیین کنید که نوار عنوان و محتوا با هم یا محتوا به تنهایی نمایش یابن، یا عدم نمایش نوار عنوان تنظیم شود. در ادامه تنظیمات ارتفاع نوار عنوان در حالت نمایش معمولی و موبایلی، رنگ زمینه و رنگ حاشیه را می توانید تعیین کنید.

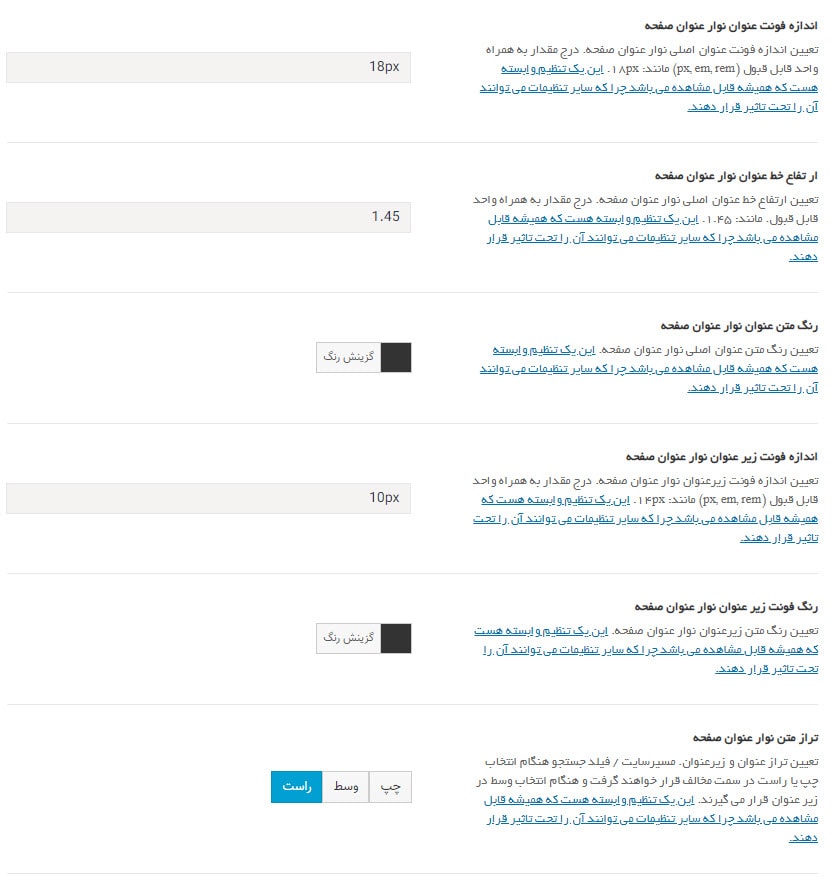
در بخش بعدی از تنظیمات نوار عنوان به سفارشی سازی و تغییر تایپوگرافی و فونت های قالب آوادا می پردازدیم.
اندازه فونت عنوان و زیر عنوان، ارتفاع خط عنوان، رنگ متن عنوان و تزاربندی آن را می توان در این بخش تنظیم کرد. این تنظیمات ممکن است تحت تاثیر سایر تنظیمات قرار گیرند.

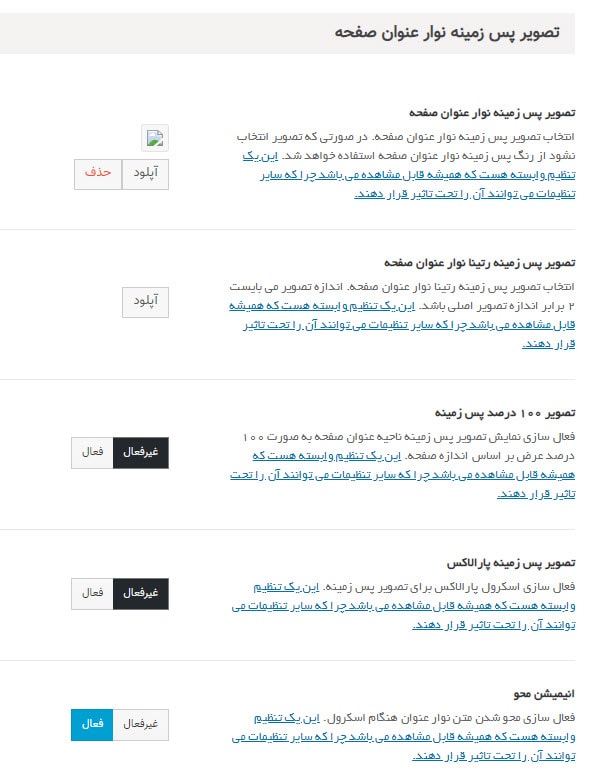
در ادامه همین بخش، تنظیمات تصویر زمینه برای نوار عنوان صفحه و رتینا را می توان تنظیم کرد.

از تنظیمات نوار عنوان صفحه > مسیر سایت/ نوار جستجو شما می توانید نمایش مسیر سایت (بردکرامپ) را فعال/غیر فعال کنید.
ویرایش فوتر قالب آوادا
مهمترین بخش های سایت وردپرسی که بعد از نصب باید سفارشی شوند، هدر، فوتر و تغییر لوگوی سایت شما است. در این بخش از آموزش قالب آوادا به بررسی چگونگی ویرایش فوتر می پردازیم.
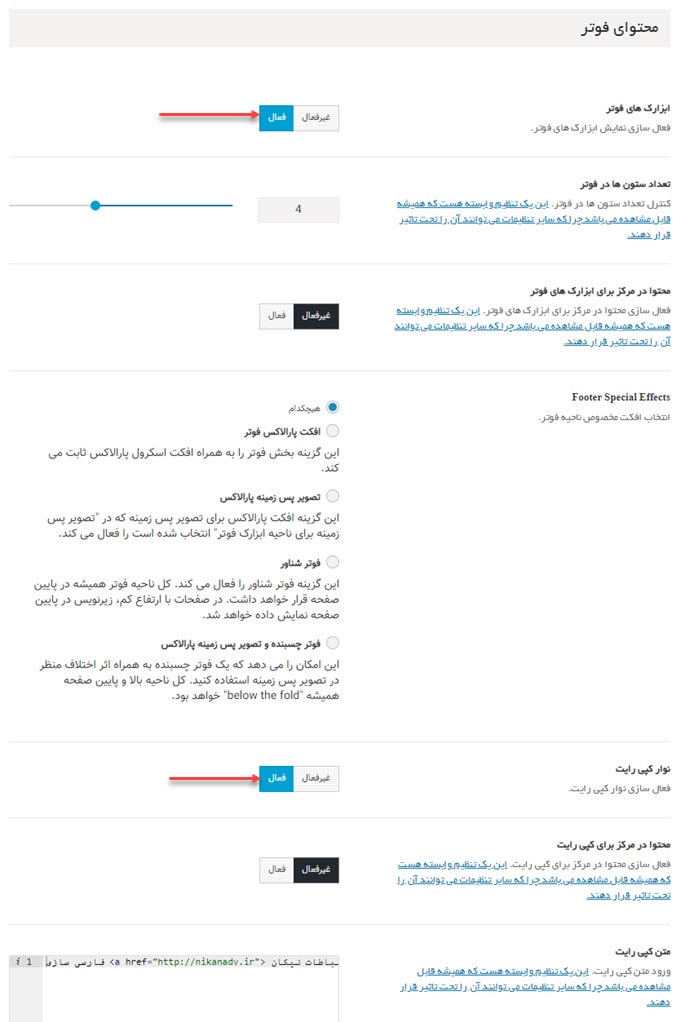
از پیشخوان> avada > تنظمات قالب > فوتر را انتخاب کنبد. در این بخش شما می توانید نمایش ابزارک های فوتر را فعال و غیر فعال کنید. زمانی که شما ابزارک های فوتر را غیر فعال می کنید، نوشته های تازه، دسته ها و درباره سایت شما در فوتر دیگر نمایش داده نمی شود. در تصویر زیر فعالسازی نوار فوتر و حق کپی رایت را با فلش قرمز مشخص کرده ایم.
در ادامه این تنظمیات تعداد ستونها را می توانید تغییر دهید. به نمایش فوتر در زمان اسکرول سایت افکت بدهید و نمایش حق کپی رایت را فعال یا غیر فعال کنید. در تصویر زیر تمامی این تنظمیات نمایش داده شده است.

ویرایش سایدبار قالب avada
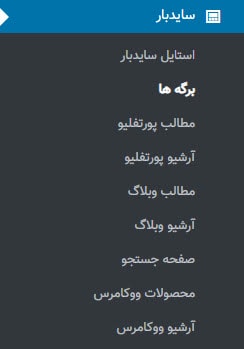
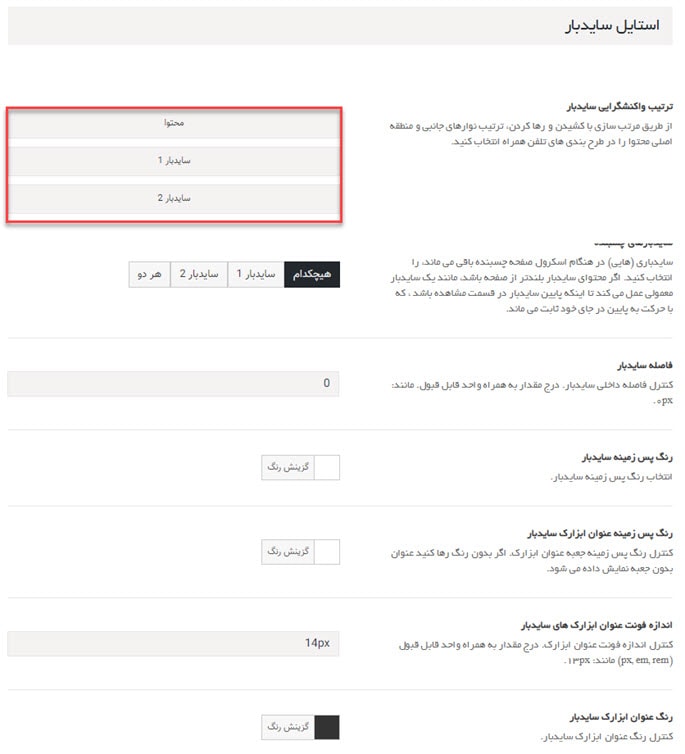
یکی از نکات قابل توجه قالب آوادا جزپیاتی است که برای سفارشی سازی سایدبار فراهم کرده است. شما قادر خواهید بود تنظمیات سایدبار را در تمام برگه ها، پورتفولیو، مطالب وبلاگ صفحه ووکامرس و صفحه جستجو تغییر دهید. در تصویر زیر می توانید گستردگی تنظمیات سایدبار را در صفحات مختلف مشاهده کنید.

شما می توانید تعیین کنید محتوا و سایدبار ها در حالت واکنشگرایی (نمایش در موبایل و تبلت) به چه ترتیبی نمایش داده شوند. کافی است برای تغییر ترتیب نمایش نواحی درگ و دراپ کنید! در تصویر زیر این بخش با کادر قرمز نمایش داده شده است. تنظیمات رنگ، فونت و فاصله سادبار را نیز در همین بخش می توان تعیین کرد.

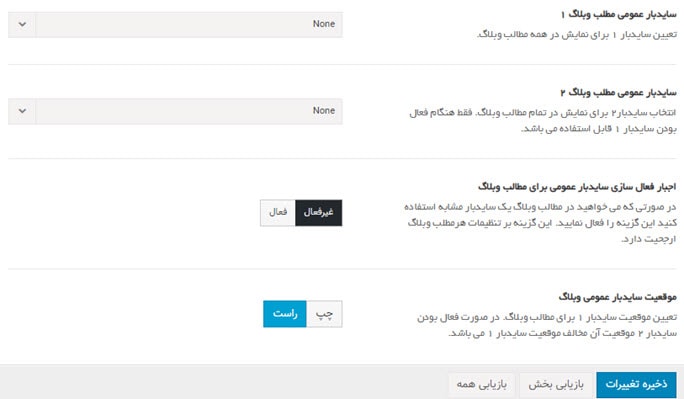
در زیر تنظمیات سایدبار برای رگه وبلاگ نمایش داده شده است. سایر صفحات پورتفولیو و جستجو و … مشابه همین تصویر هستند. شما می توانید دو سایدبار و موقعیت نمایش آن را تعیین کنید.

تغییر پس زمینه صفحه اصلی قالب آوادا
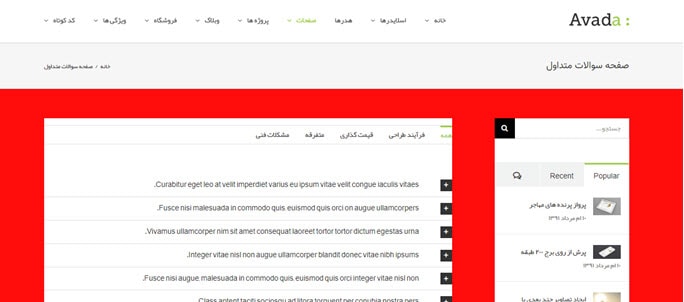
شما می توانید برای تمام صفحات سایت یک تصویر یا رنگ را برای پس زمینه انتخاب کنید. برای این منظور از پیشخوان> avada >تنظمیات قالب > پس زمینه> پس زمینه صفحه را انتخاب کنید و تغییرات لازم را اعمال کنید.
برای تعیین رنگ پس زمینه محتوای برگه ها می توانید از زیر گزینه پس زمینه محتوای سایت استفاده کنید. در تصویر زیر ما رنگ پس زمینه را به قرمز تغییر دادیم. نتیجه را مشاهده کنید تا مفهوم پس زمینه را بهتر درک کنید.

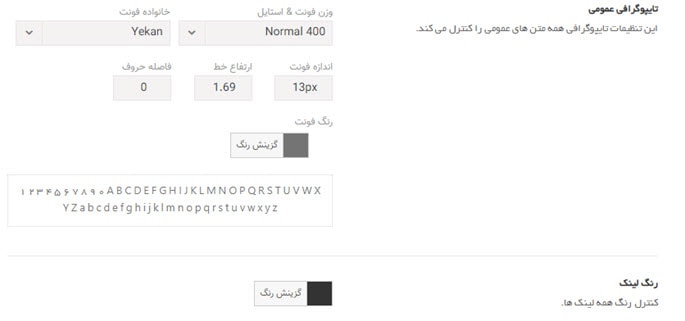
ویرایش فونت و تایپوگرافی قالب آوادا
یکی دیگر از تنظیمات های مورد علاقه کاربران وردردپرسی تغییر فونت و رنگ نوشته های سایت است. برای این منظور آوادا این امکان را در تنظیمات قالب> تایپوگرافی فراهم کرده است. در بخش از تنظیمات شما می توانید رنگ متن، سایز و فونت را تغییر دهید.

ویرایش برگه وبلاگ قالب آوادا
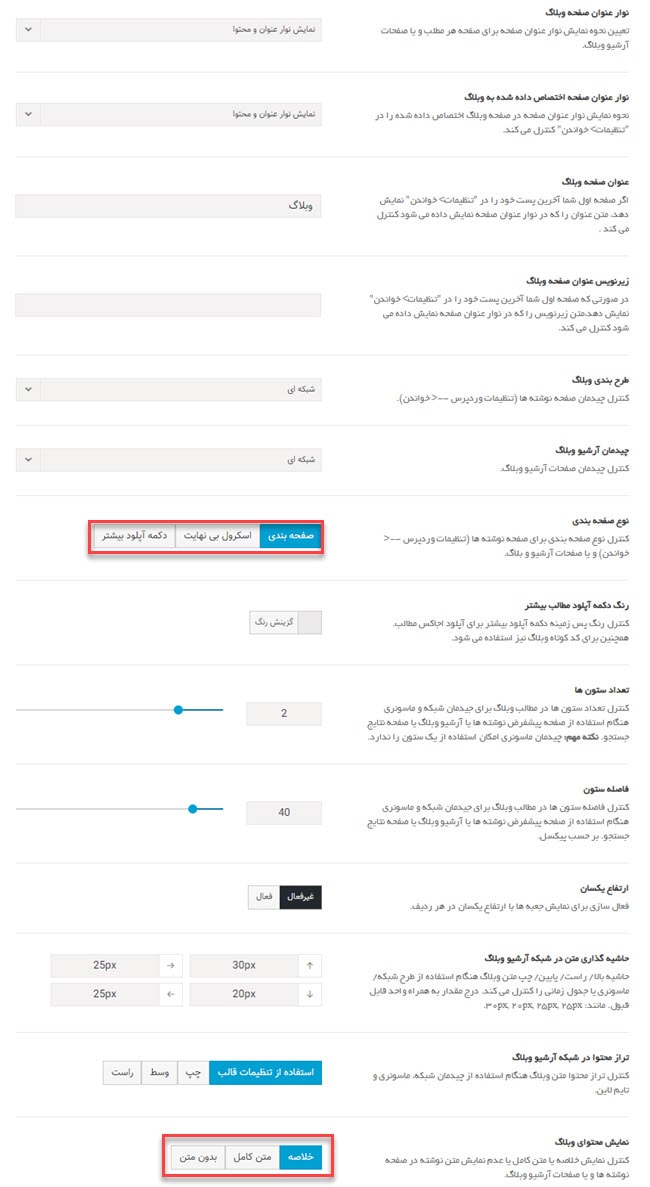
تنظیمات برگه بلاگ و مطالب بلاگ را می توانید از مسیر تنظمیات قالب > وبلاگ -> وبلگ عمومی و مطالب تک صفحه ای تغییر دهید. تنظمیات نوار عنوان و عنوان صفحه بلاگ، دکمه ادامه مطلب و چیدمان مطالب را می توان مطابق تصویر زیر انجام داد. در این تنظمیات می توانید نحوه نمایش صفحه بندی را تعیین کنید که به کدام یک از اشکال صفحه بندی، اسکرول بی نهایت یا آپلود بیشتر نمایش داده شوند. رنگ و فرمت نمایش تاریخ، تراز بندی و حاشیه بندی، تعداد ستون ها و رنگ پس زمینه دکمه آپلود بیشتر را نیز می توان تعیین کرد.
شما می توانید تعیین کنید متن بلاگ به صورت خلاصه/ متن کامل یا عدم نمایش متن در صفحه نوشته ها و صفحات آرشیو وبلاگ نمایش یابد.

در ادامه این تنظمیات می توانید تعداد کلمات خلاصه مطلب را برای نمایش صفحه آرشیو بلاگ تعیین کنید. ازگ تصویر شاخص برای نوشته های شما فعال نیست می توانید در این صفحه تنظمیات فعالسازی نمایش را انجام دهید.
ویرایش صفحات پورتفولیو در قالب آوادا
تنظمیات صفحه پورتفولیو عمومی و آرشیو بلاگ بسیار بهم شباهت دارد. نمایش شبکه ای، تعداد ستون ها و عنوان و غیره را می توانید تنظیم کنید.
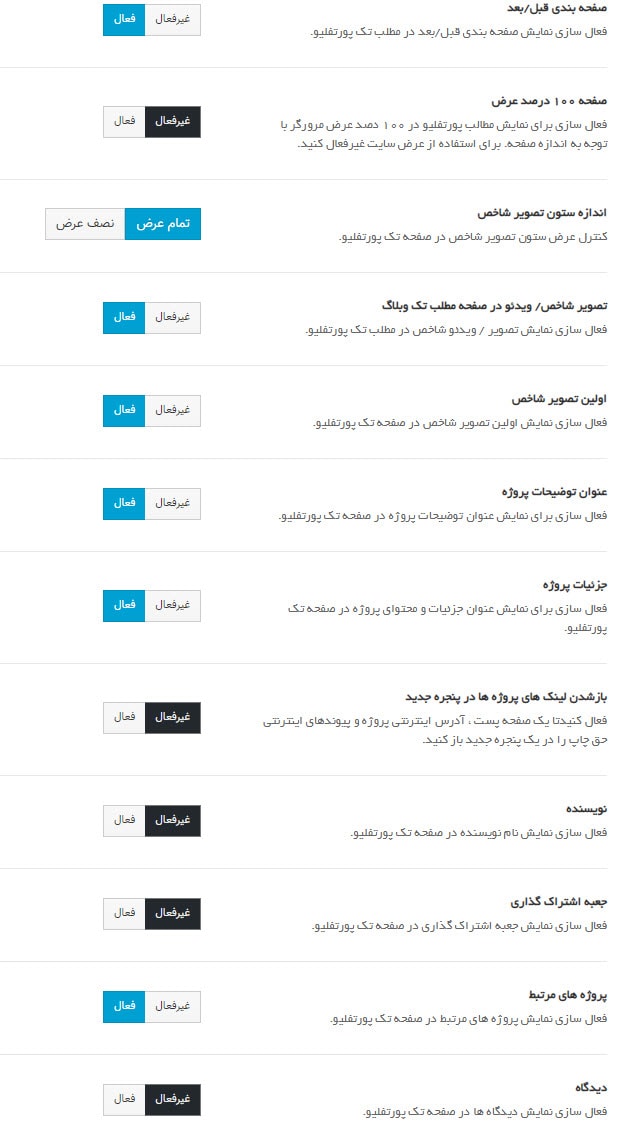
صفحه مطالب تک پورتفولیو کمی متفاوت از مطالب تک وبلاگ است. در این بخش از تنظمیات قالب آوادا ما قادرید تعیین کنید که تصویر شاخص، عناوین، جزئیات پروژه، نویسنده و دیدگاه ها نمایش داده شوند یا خیر. در تصویر زیر جزئيات این تنظیمات را می توانید مشاهده نمائید.

تغییر دکمه های شبکه های اجتماعی
دکمه های شبکه های اجتماعی برای به اشتراک گذاری مطالب سایت و ارتباط با ما معمولا در فوتر قرار دارند. شما می توانید از بخش avada >تنظیمات قالب > شبکه های اجتماعی آدرس شبکه های اجتماعی خود را تغییر دهید یا به انها اضافه کنید.
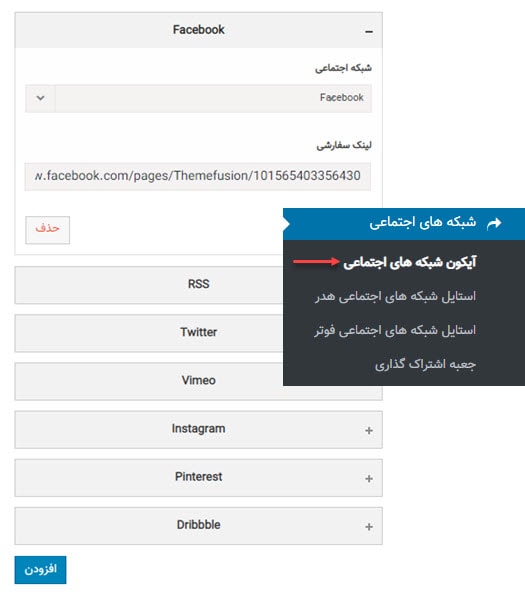
در تنظیمات شبکه های اجتماعی علاوه بر تغییر ایکون ها و آدرس های مربوطه شما قادر خواهید بود استایل آنها را در هدر و فوتر تغییر دهید. تغییر استایل محدود به اندازه فونت، رنگ آیکون و موقعیت نمایش آنها ست. در تصویر زیر تنظمیات آیکون شبکه های اجتماعی به همراه سایر تنظیمات منوی شبکه های اجتماعی نمایش داده شده است.

ویرایش اسلاید شو قالب آوادا
در تنظیمات اسلاید شو می توانید به ترتیب موارد زیر را تغییر دهید.
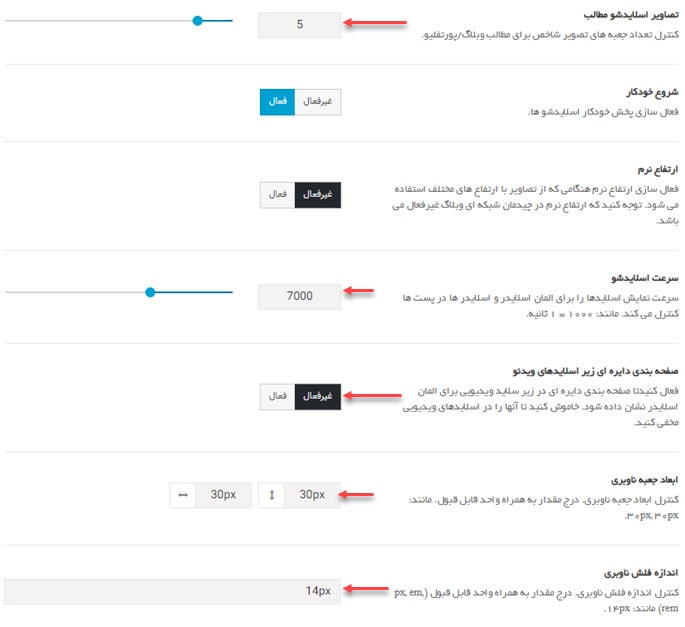
تعداد تصاویر قابل نمایش در اسلاید شو، شروع خودکار (در صورت غیر فعال بودن با کلیک بر روی دکمه بعدی اسلاید بعدی نمایش داه می شود)، تنظیم سرعت نمایش اسلایدها، نمایش دکمه صفحه بندی دایره ای زیر تصاویر اسلاید و اندازه فلش ناوبری (فلش رفتن به اسلاید های قبلی و بعدی) را می توان تنظیم کرد. در تصویر زیر، تنظیمات اسلاید شو قالب آوادا نمایش داده شده است.

ویرایش اسلایدر قالب آوادا
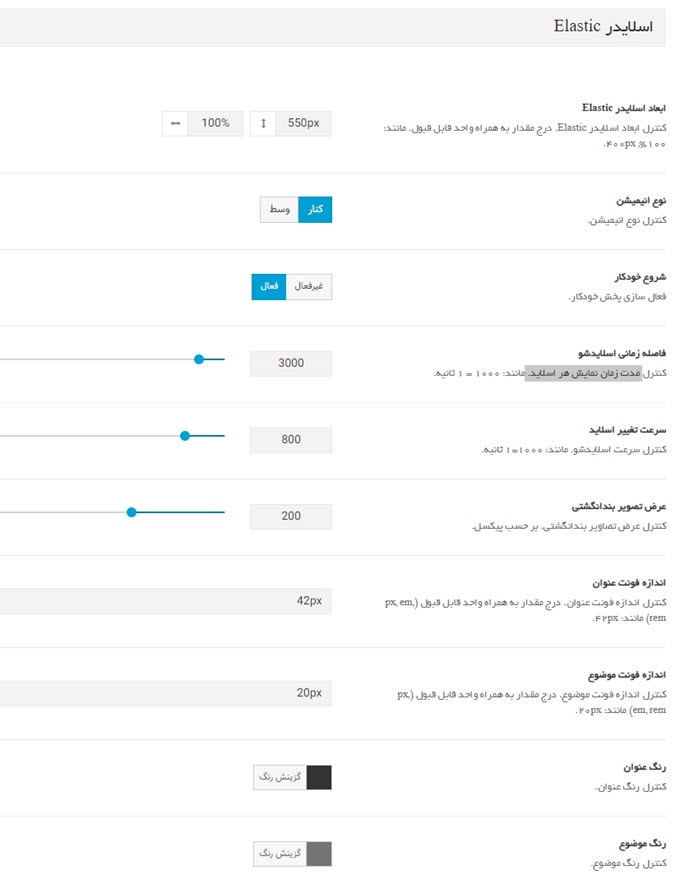
تغییر اسلایدر پیش فرض قالب آوادا به سادگی در تنظیمات قالب جا داده شده است. عرض و ارتفاع اسلایدر Elastic، نوع انیمیشن، شروع خودکار انیمیشن، مدت زمان نمایش هر اسلاید و سرعت تغییر آنها بر اساس میلی ثانیه، اندازه فونت و رنگ عنوان و موضوع را می توانید به سادگی از مسیر تنظمیات زیر تغییر داد.
در تصویر زیر تنظمیات بیان شده را مشاهده می کنید.

تنظمیات لایت باکس امکان تغییر انیمیشن، دکمه توقف و موقعیت تصویر را برای کاربران فراهم می کند. این تنظیمات واضح است و از بیان آن صرفنظر می کنیم.
تنظیمات فرم تماس قالب آوادا
تنظیمات فرم تماس جزئیات کاربردی زیادی دارد و مطمئنا برای شما جذاب خواهد بود. این تنظیمات بر روی تمام فرم های تمایش قالب اعمال می شود.
از مسیر پیشخوان
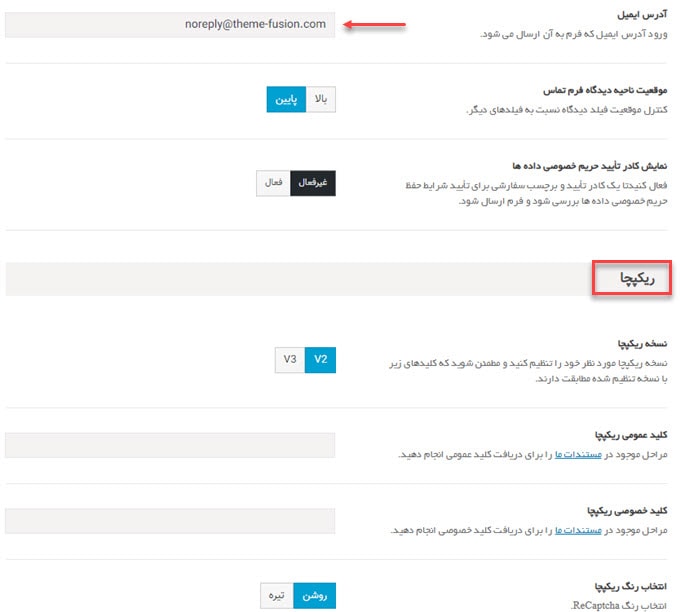
آدرس ایمیل: شما در این بخش می توانید آدرس ایمیلی که فرم باید به آن ارسال شود را تعیین کنید.
موقعیت ناحیه دیدگاه فرم تماس: شما در این بخش می توانید تعیین کنید دیدگاه ها بالا یا پایین فرم نمایش داده شود.
نمایش کادر تأیید حریم خصوصی داده ها: اگر فعال شود شرایط حفظ حریم خصوصی داده ها بررسی می شود سپس فرم ارسال می شود.
نسخه ریکپچا: نسخه ریکپچا را در این بخش انتخاب کنید، سپس کلید عمومی و کلید خصوصی را وارد کنید. این کلیدها را از ریکپچای گوگل دریافت کنید. و در نهایت رنگ ReCaptcha را تعیین کنید که روشن باشد یا تیره.

برای تنظیمات api و ادرس نقشه گوگل شما می توانید از مسیر جاری( تنظیمات قالب> فرم تماس>) نقشه گوگل را انتخاب کنید. و جزءیات نقشه گوگل را از قبیل اندازه نقشه، زوم و آیکون نشانگر آدرس را فعال یا غیر فعال کنید. سپس در استایل نقشه گوگل تنظیمات ظاهر و رنگ را انجام دهید.
یکی از فواید قرار دادن نقشه گوگل در سایت، استفاده از مزیت الگوریتم کبوتر برای نمایش نتایج محلی برای کاربران است. این الگوریتم از موقعیت جغرافیایی برای نمایش نتایج به کاربران استفاده می کند، در نتیجه شما یک امتیاز خوب برای نمایش داده شدن به کاربران در منطقه خود دارید.
تغییر جستجوی قالب آوادا
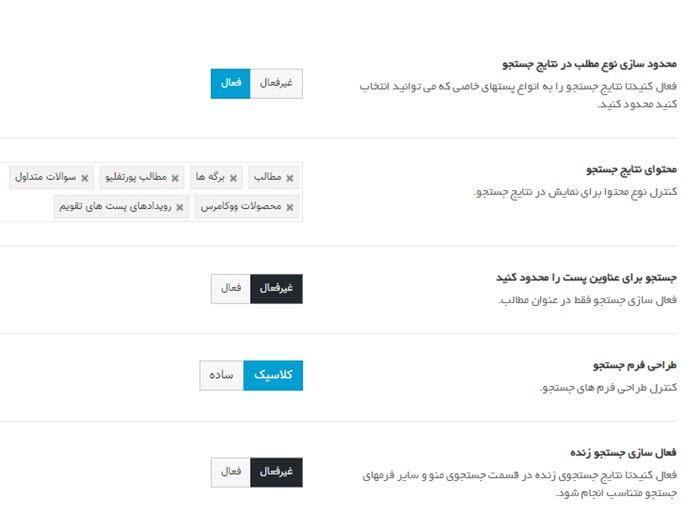
برای محدود کردن جستجوی کاربر به محصولات چه کاری می تواندی انجام دهید؟ یا اینکه در نتایج جستجو فقط مقالات نمایش داده شوند و پورتفولیو و سایر مطالب نمایش داده نشوند؟
شما می توانید نتایج جستجو را محدود به دسته بندی، وبلاگ، پورتفولیو و سوالات متداول کنید. طراحی فرم جستجو را به کلاسیک یا ساده تغییر دهید. یا نمایش ajax (زنده) جستجو را فعال کنید.

نکته: توجه کنید زمانی تغییرات شما اعمال می شوند که دکمه ذخیره تغییرات را کلیک کنید.
قالب avada از صفحه ساز فیوژن که امکانات طراحی حرفه ای را برای کاربران ارائه می دهد، استفاده می کند. کار با این صفحه ساز اختصاصی نیاز به هیچ دانش برنامه نویسی ندارد و به راحتی با کشیدن و رها کردن عناصر در جای دلخواه می توانید قالب مورد نظر خود را ایجاد کنید.
آموزش صفحه ساز اختصاصی قالب Avada
صفحه ساز فیوژن بیلدر همواره در حال بروزرسانی می باشد و المان های جدیدی به آن اضافه می شود که کار طراحی صفحات را بسیار راحت تر از قبل می کند. در ادامه این آموزش آموزش کار با صفحه ساز و یک نمونه صفحه ایجاد شده با ان را خواهید دید.
آموزش کار با صفحه ساز قالب آوادا
صفحه ساز اختصاصی قالب Avada یک صفحه ساز پیشرفته است که خیلی ساده و راحت می توان با آن صفحات زیبا و حرفه ای طراحی کرد. در ابتدا بخش های مختلف تنظیمات صفحه ساز را معرفی می کنیم و بعد آموزش کار با صفحه ساز قالب آوادا برای طراحی صفحه را به شما آموزش می دهیم.
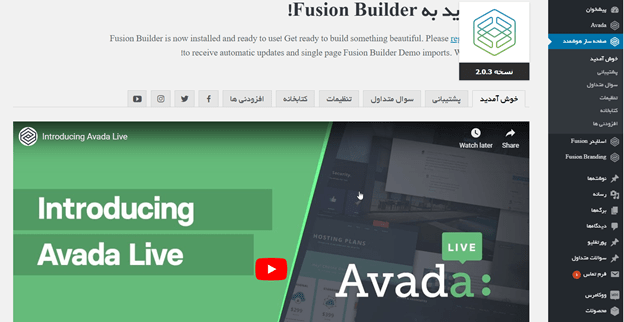
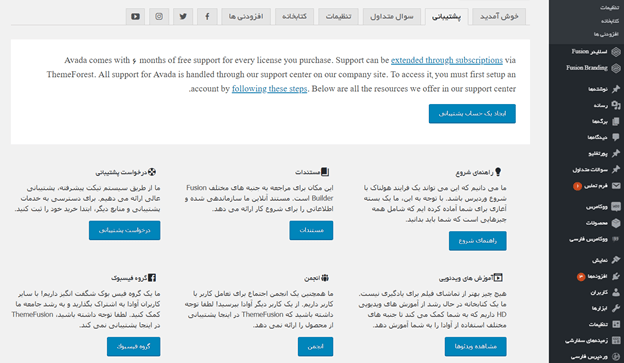
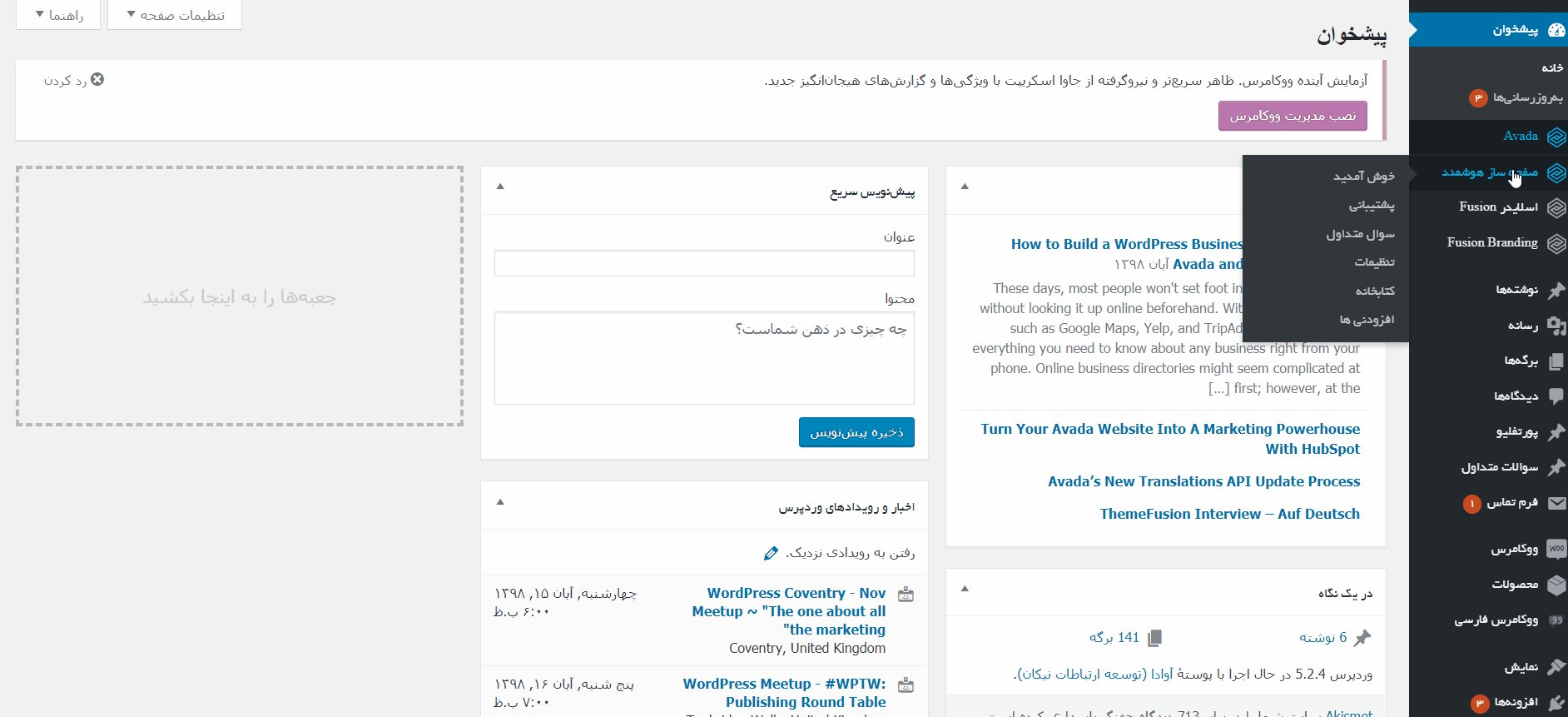
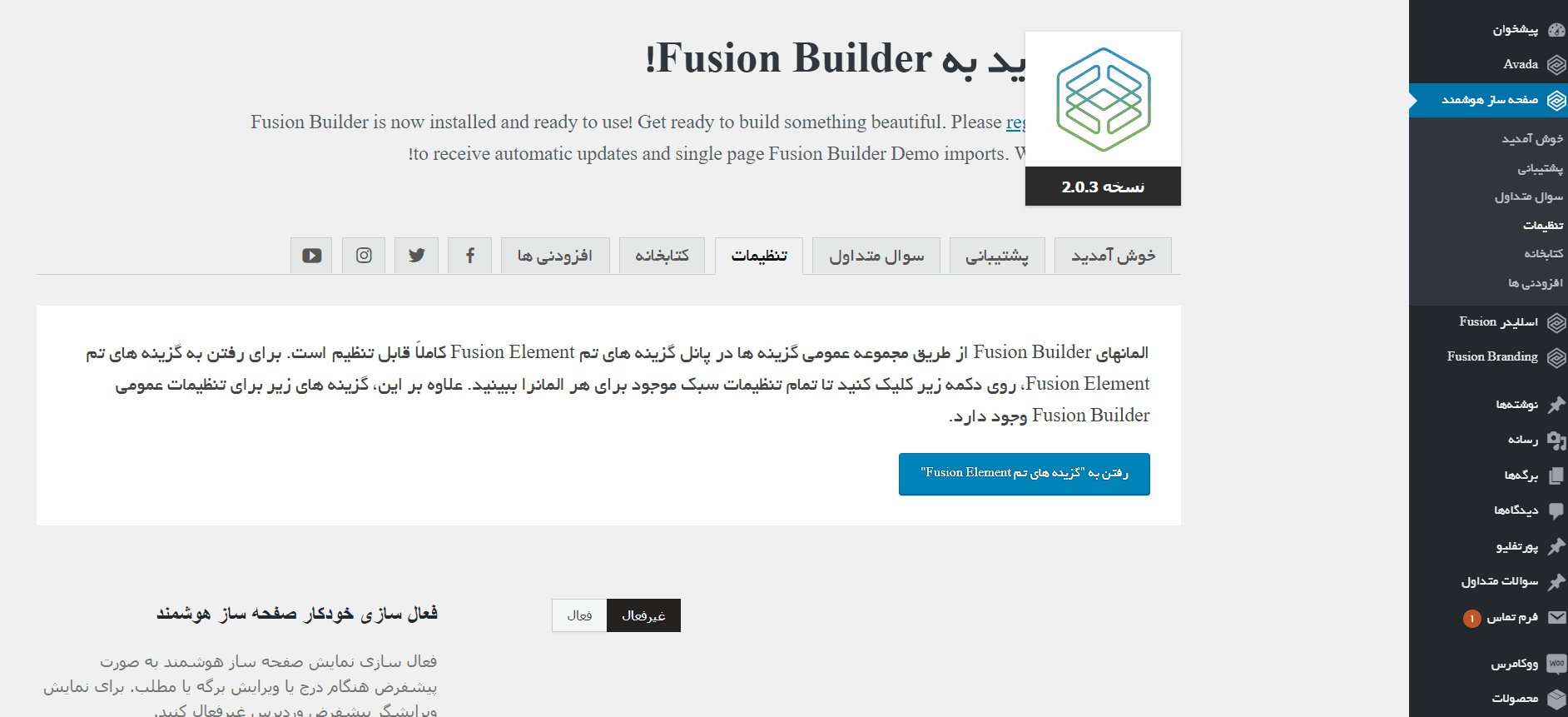
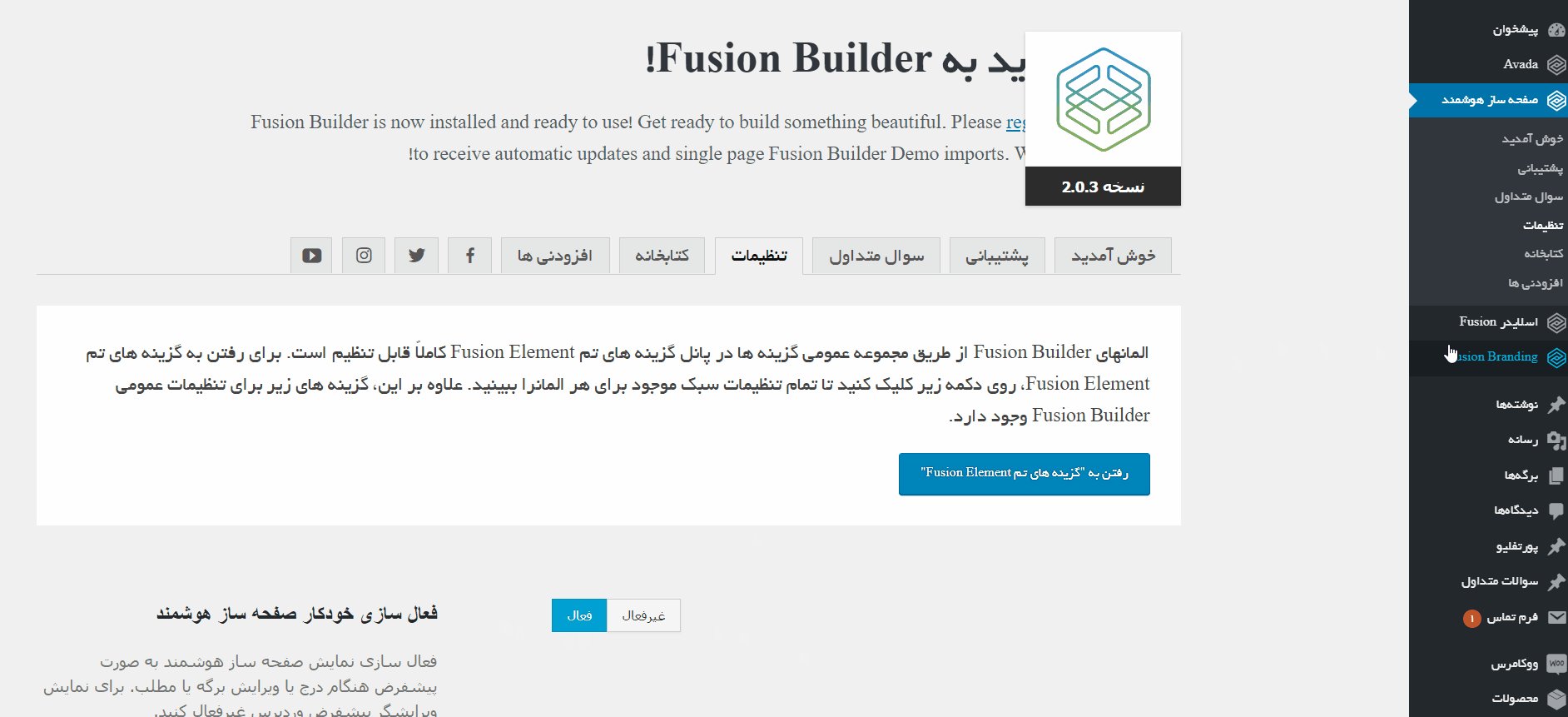
بعد از نصب آوادا، در نوار پیشخوان وردپرس، گزینه ای به نام صفحه ساز هوشمند یا fusion builder اضافه می شود که شامل چند بخش است. تب اول که خوش آمدگویی است و توضیحاتی در مورد صفحه ساز هوشمند ارائه می دهد.

تب دوم پشتیبانی برای قسمت های مختلف، آموزشی ارائه می دهد. همچنین لینک انجمن، فیسبوک و … را نیز در این قسمت قرار داده است.

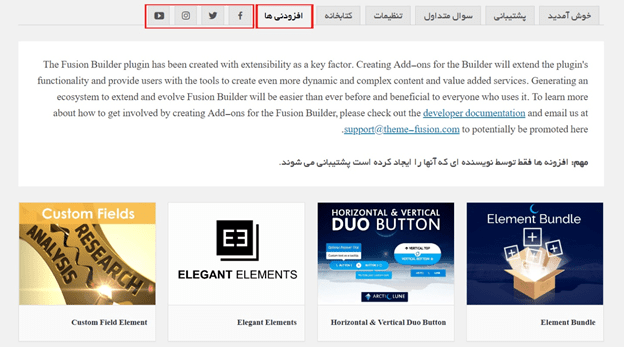
تب سوالات اختصاصی که توسط کاربران پرسیده و پاسخ داده شده است و در قسمت افزودنی ها شما می توانید بخش هایی را که نیاز دارید به صفحه ساز خود اضافه کنید. همچنین با کلیک بر روی نمادهای فیسبوک، توییتر، اینستاگرام و یوتیوب مستقیما به شبکه های اجتماعی این قالب هدایت می شوید.

تنظیمات صفحه ساز اختصاصی قالب Avada
تب تنظیمات صفحه ساز شامل چند قسمت است:
- با کلیک بر روی “رفتن به گزینه های تم fusion builder ” وارد صفحه تنظیمات المان های صفحه ساز می شوید. این ها تنظیمات پیش فرض المان های مختلف فیوژن بیلدر هستند که شما می توانید تمام قسمت های آن را به دلخواه خود تغییر دهید. مثل فونت، رنگ، عرض و ارتفاع و … .

- این قسمت از آموزش کار با صفحه ساز قالب آوادا مربوط به فعالسازی خودکار فیوژن بیلدر در نوشته ها و برگه ها و … است. در صورتی که فعال باشد دکمه صفحه ساز فیوژن بیلدر بصورت خودکار در برگه ها و نوشته ها نمایش داده می شود.
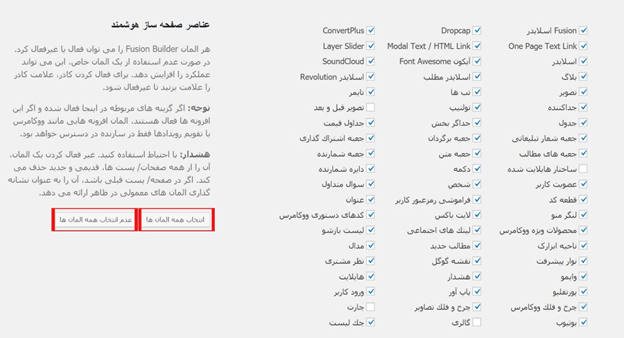
- در این بخش المان های صفحه ساز لیست شده اند. می توانید هر کدام از آن ها را فعال یا غیر فعال کنید. با کلیک بر روی دکمه های “انتخاب همه المان ها” و “لغو انتخاب همه المان ها” این کار را می توانید بصورت کلی انجام دهید.

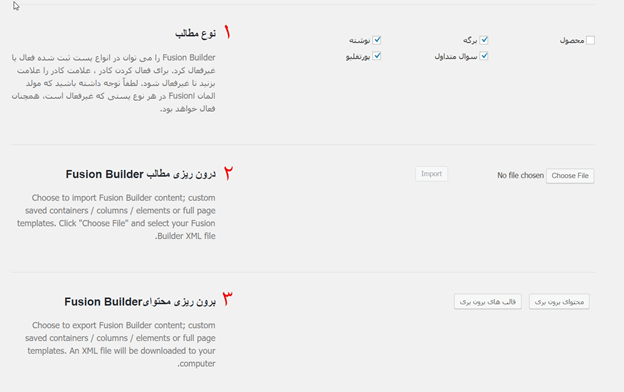
- در قسمت 1 می توانید تعیین کنید که صفحه ساز فیوژن بیلدر در کدام قسمت فعال باشد. بصورت پیش فرض در برگه، نوشته، پورتفلیو و سوالات متداول، فعال است. در صورتی که بخواهید از صفحه ساز برای صفحات مربوط به فروشگاه ووکامرس هم استفاده کنید تیک گزینه “محصول” را فعال کنید.
- دو قسمت 2 و 3 مربوط به ایمپورت و اکسپورت کردن صفحات محتوایی که با صفحه ساز فیوژن بیلدر تولید شده اند، می باشد. می توانید اطلاعات سایتی که با فیوژن بیلدر طراحی کرده ایم را از این قسمت ایمپورت کنیم.

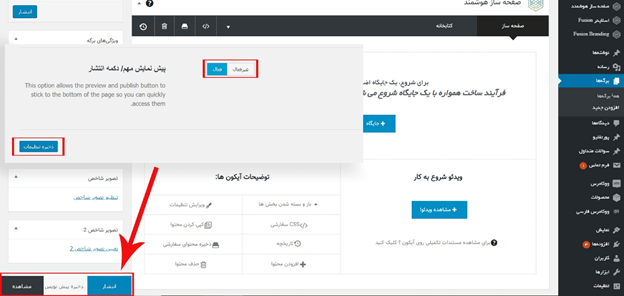
- و اما بخش آخر که با فعال کردن این گزینه می توانید دکمه های انتشار و پیش نمایش را در برگه ها و نوشته های خود مشاهده کنید. فعال کردن این قسمت باعث می شود دکمه های انتشار و پیش نمایش در دسترس شما قرار بگیرند و نیازی به اسکرول کردن به بالای صفحه نباشد.

خب حالا بیایید ببینیم صفحه ساز فیوژن بیلدر شامل چه قسمت هایی می شود.
بخش های صفحه ساز اختصاصی قالب آوادا
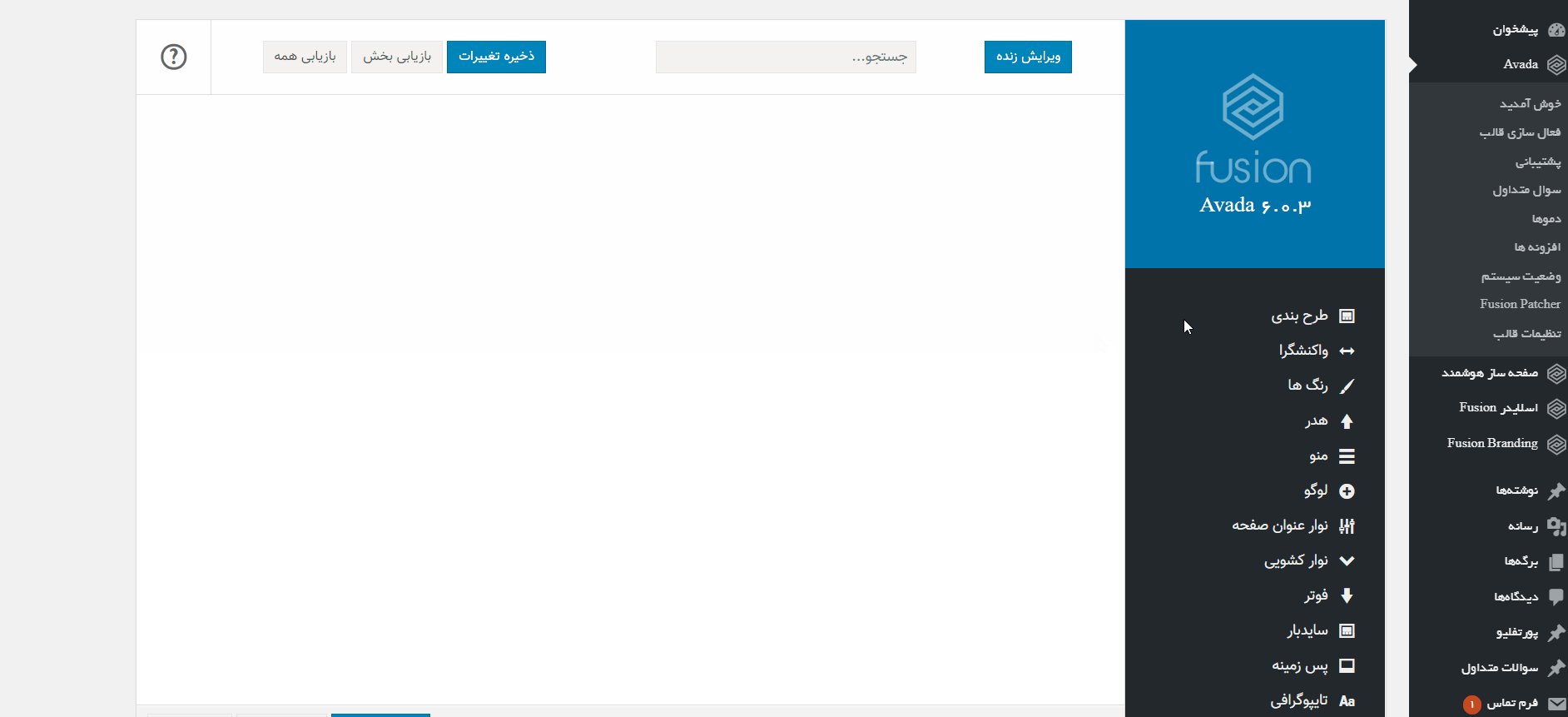
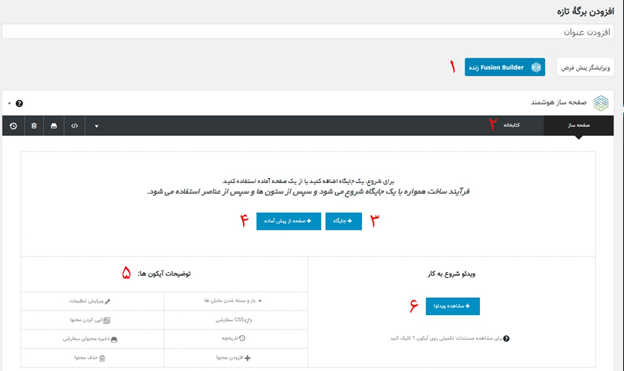
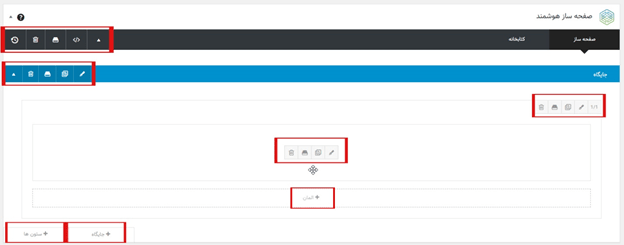
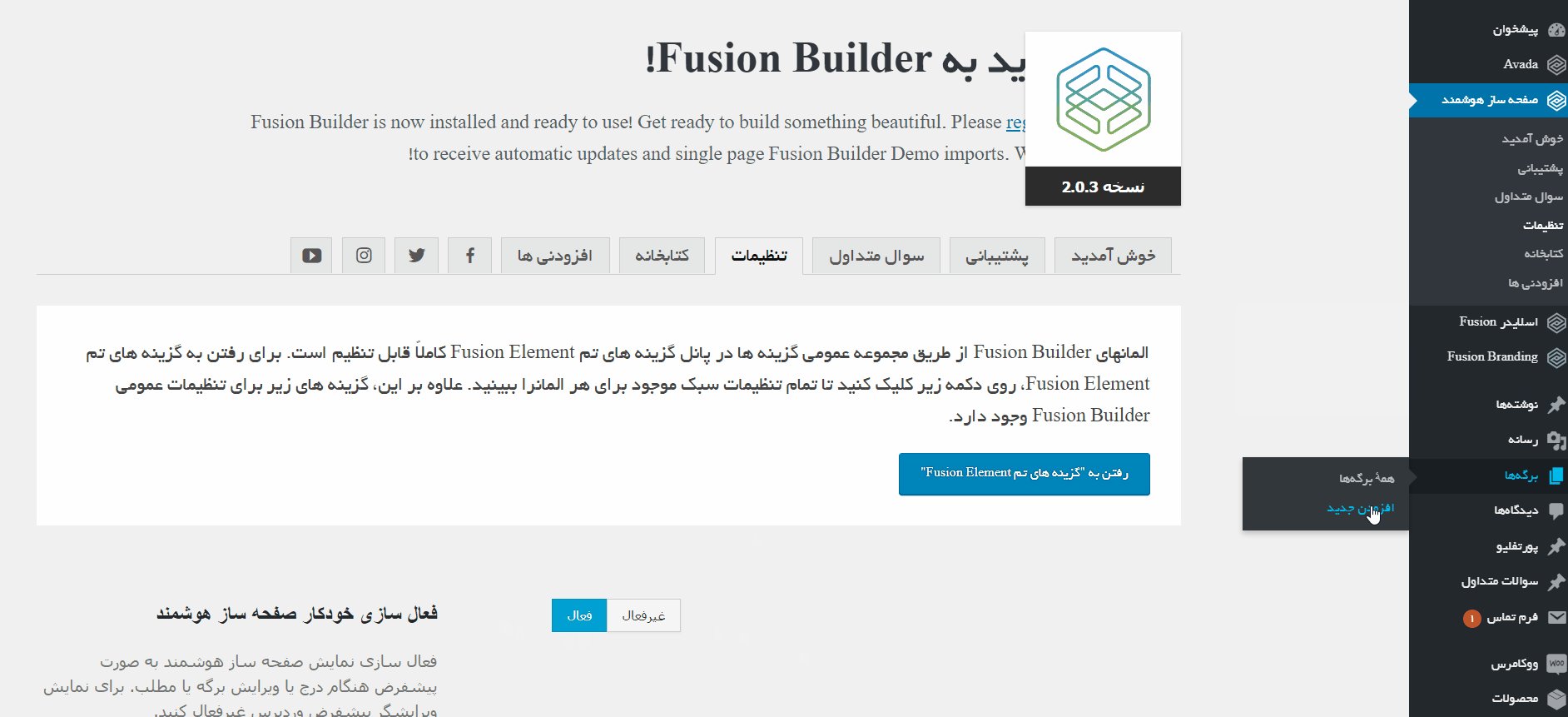
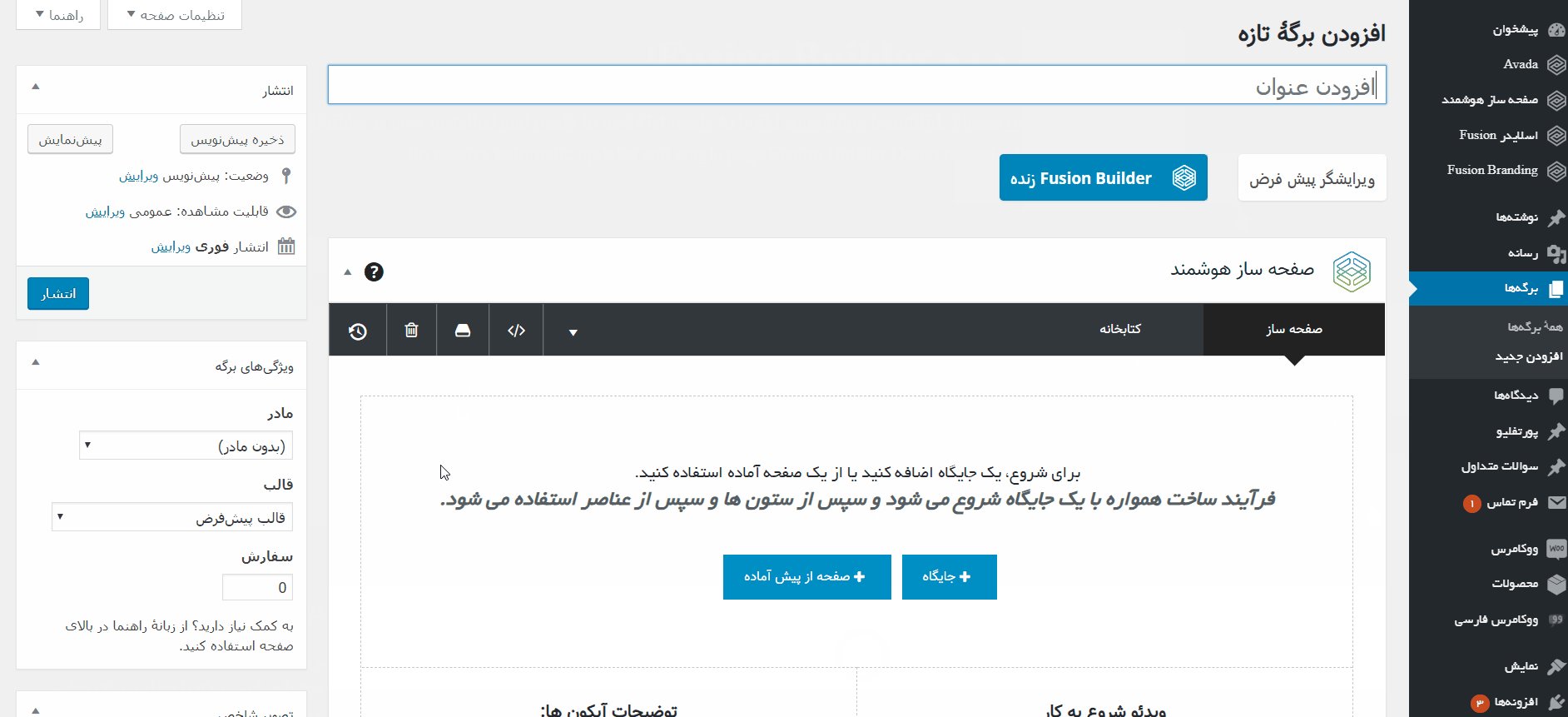
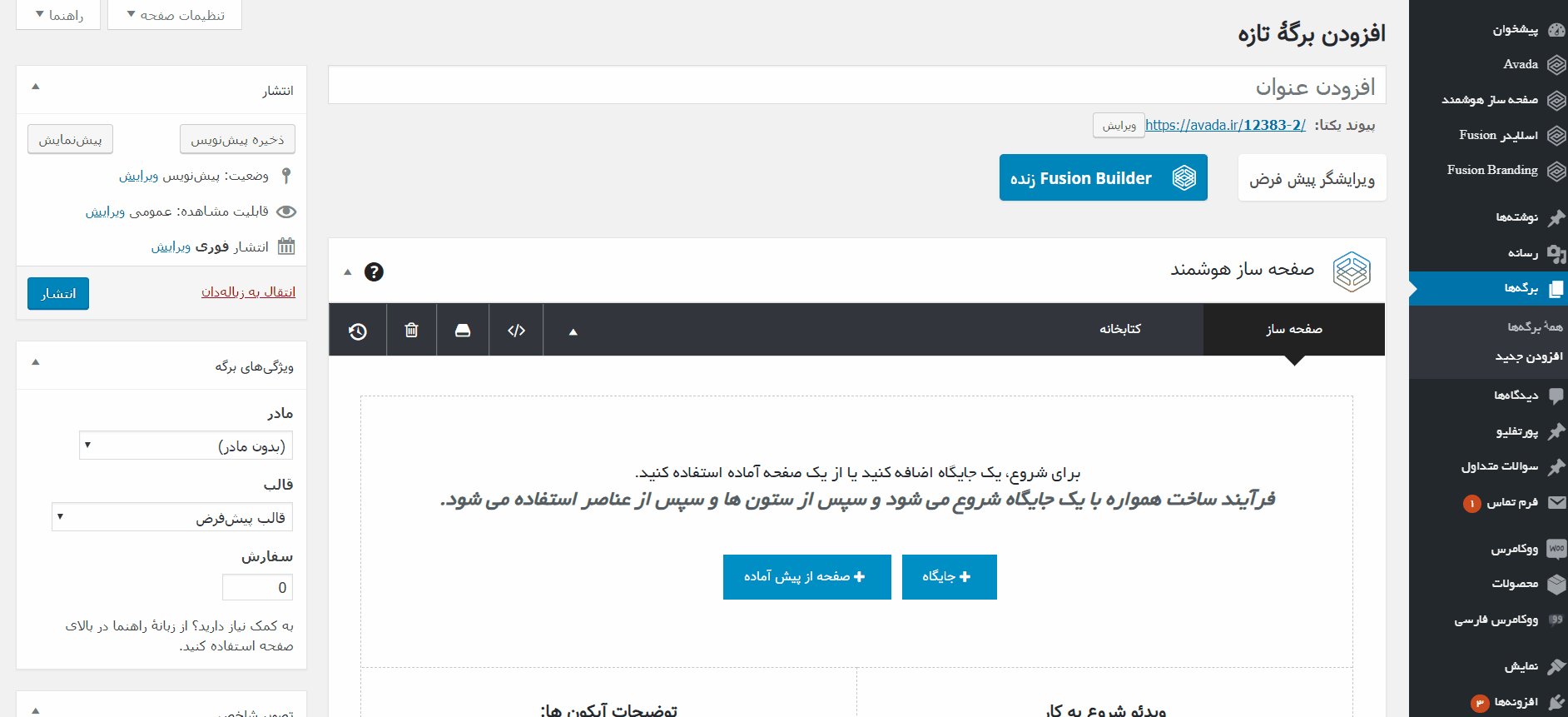
از پیشخوان وردپرس افزودن برگه را انتخاب کنید، تا وارد صفحه ایجاد و ویرایش برگه شوید. یک عنوان برای برگه خود انتخاب کنید. روی دکمه استفاده از فیوژن بیلدر کلیک کنید صفحه ساز برای شما فعال شود. این صفحه ساز شامل چندین بخش است که هر کدام را بصورت جداگانه معرفی می کنیم.

1 – با کلیک بر روی این گزینه وارد ویرایش زنده می شوید. به عبارت دیگر به صفحه سایت منتقل می شوید و در آنجا با کلیک بر روی هر قسمت به راحتی می توانید تغییرات مورد نظر را اعمال کنید.

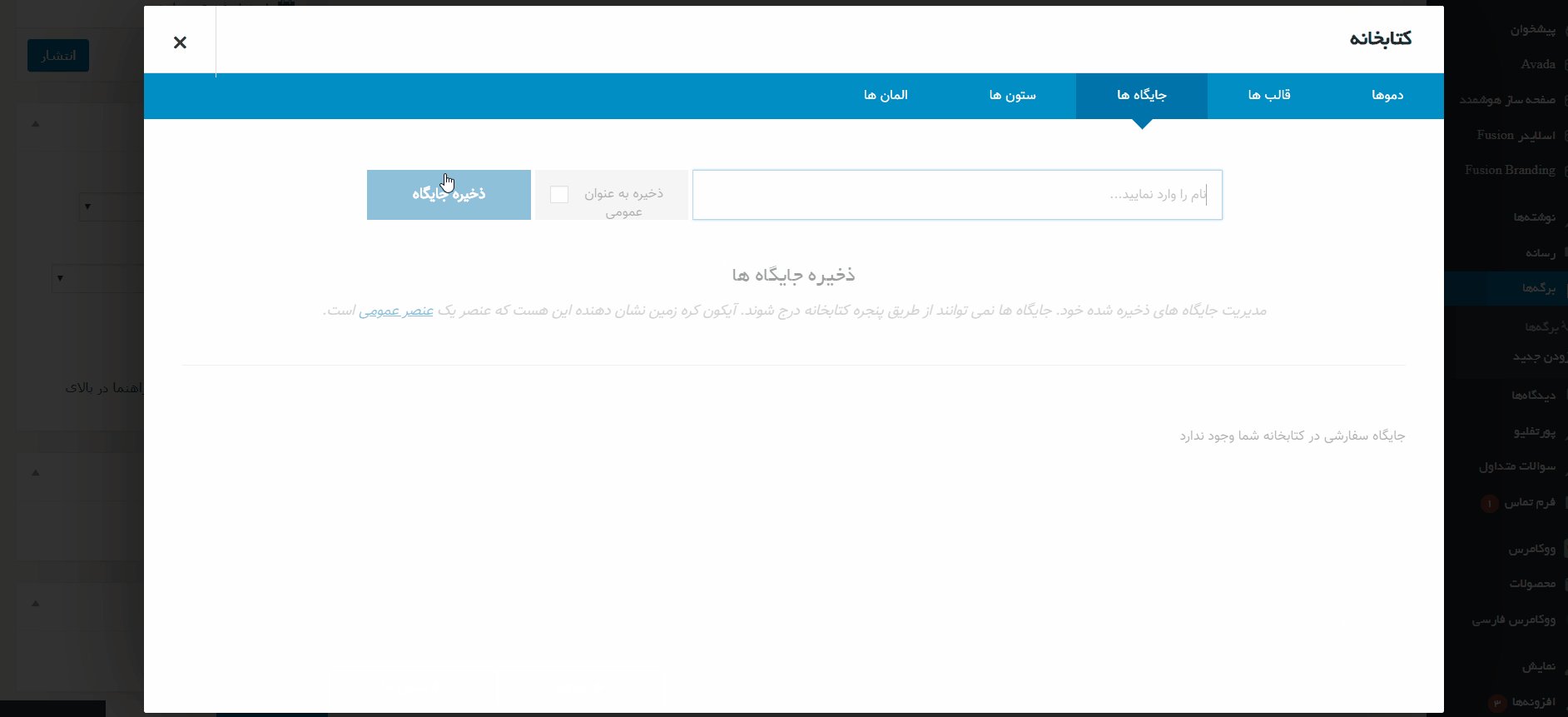
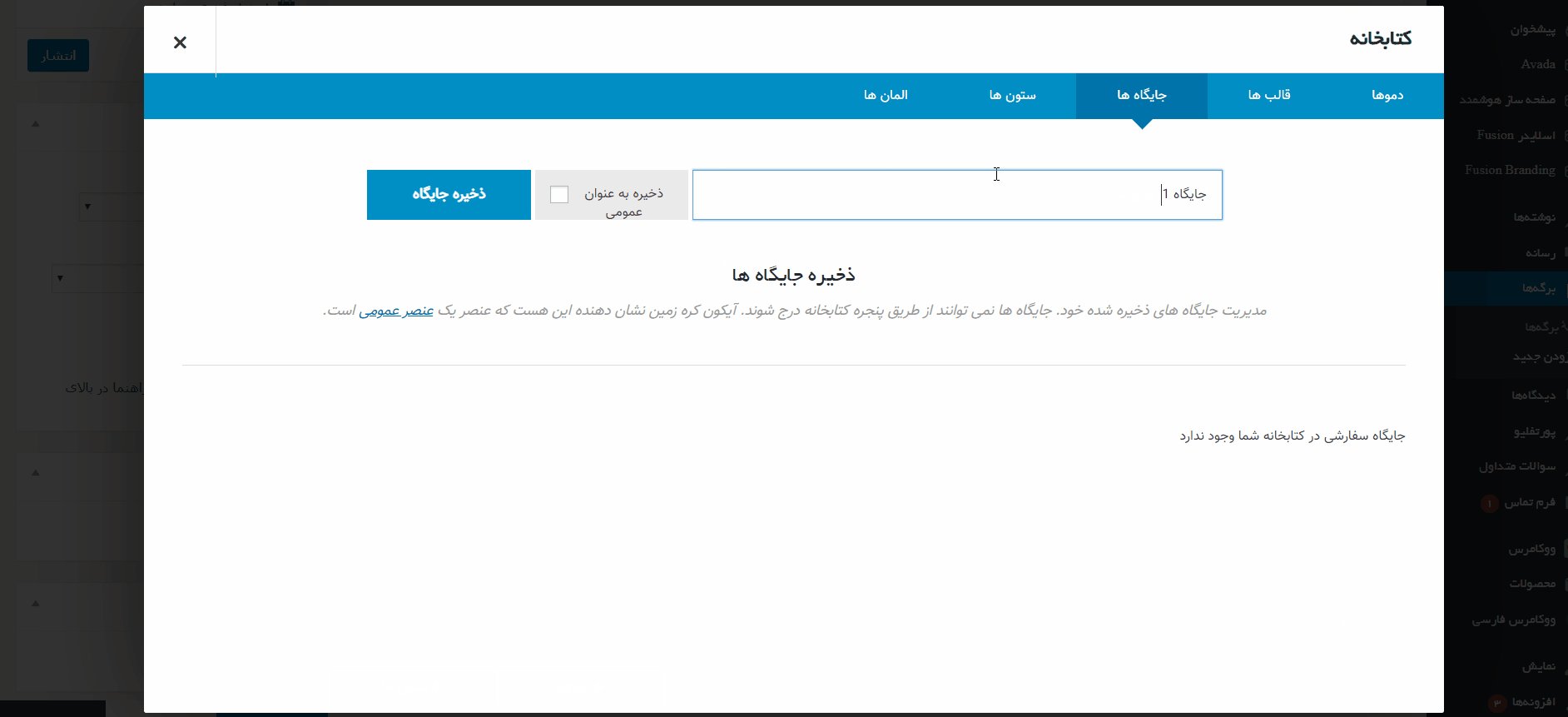
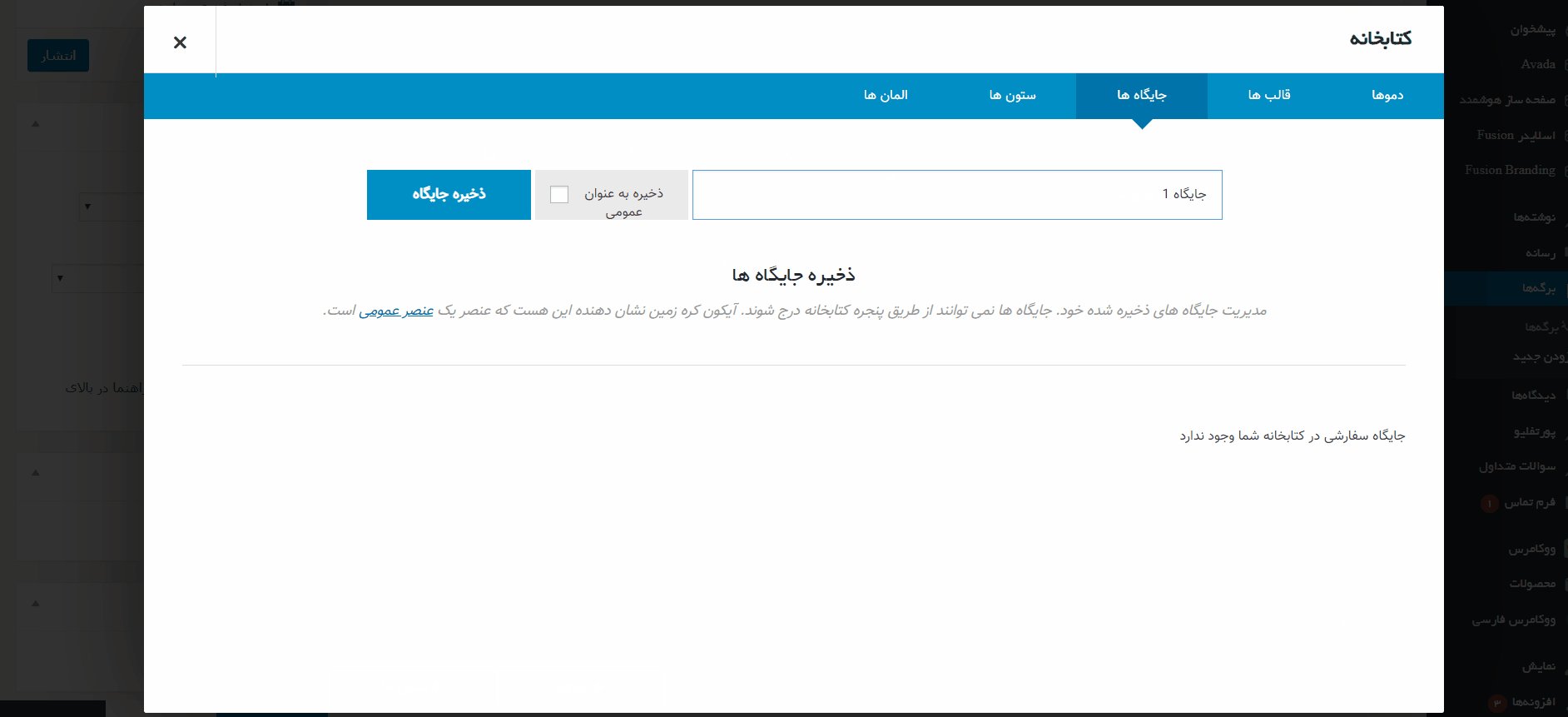
2و 4 – “کتابخانه” و “صفحات ذخیره شده” شامل تب های دموها، قالب ها، ستون ها، جایگاه ها و المان ها می شود. شما می توانید قسمت هایی که قصد دارید آن ها را ذخیره کنید از این جا اقدام کنید. توجه داشته باشید موارد 2 و 4 هر دو یک کار را انجام می دهند.

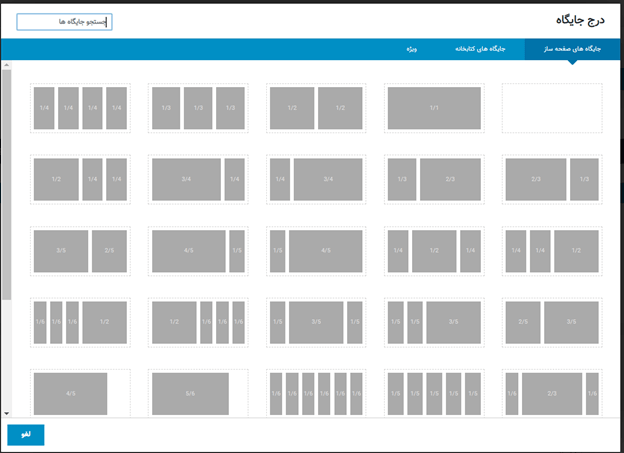
3 – جایگاه برای ایجاد یک کانتینر است و ستون ها هم این کانتینر را به هر تعداد ستونی که نیاز داشته باشید تقسیم می کند. با کلیک کردن روی دکمه “+جایگاه” صفحه زیر برای شما نمایان می شود که با انتخاب یکی از آنها می توانید طراحی صفحه را آغاز کنید.

5 – توضیحات آیکون ها در این قسمت آمده است. این آیکون ها در قسمت های مختلف نمایش داده می شوند که وظایف هر کدام آورده شده است و برای هر قسمت بصورت جداگانه نمایش داده می شوند.
6 – شامل ویدئویی است که صفحه ساز فیوژن بیلدر را به شما معرفی می کند.
آموزش طراحی صفحه با صفحه ساز فیوژن بیلدر
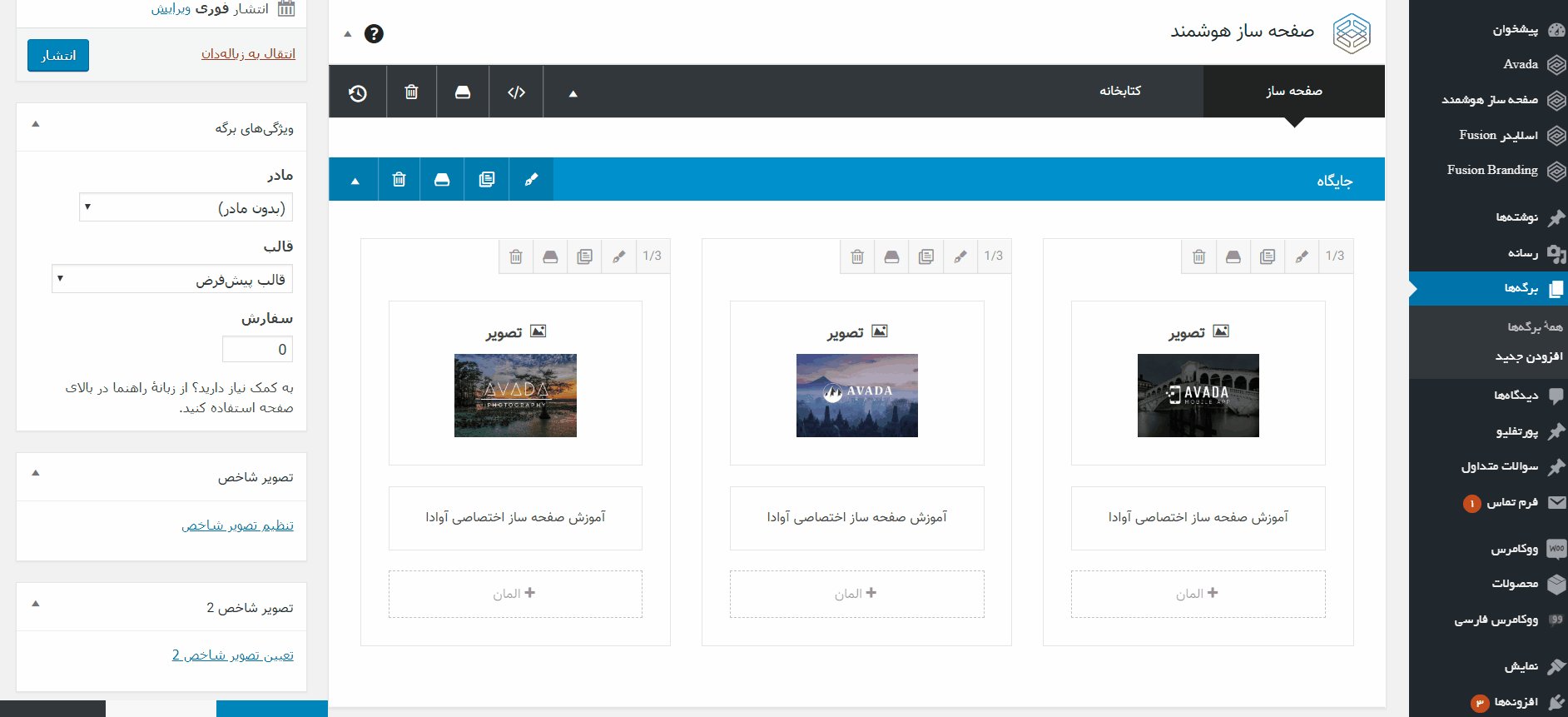
در آموزش کار با صفحه ساز قالب آوادا ، ابتدا با کلیک بر روی دکمه “+ جایگاه” یک جایگاه ایجاد می کنیم. این جایگاه شامل عرض تمام صفحه است که می توانید آن را به چند ستون تقسم بندی کنید و المان های مورد نیاز خود را داخل آن بگذارید.
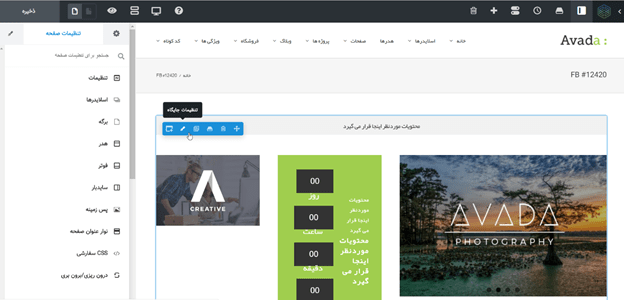
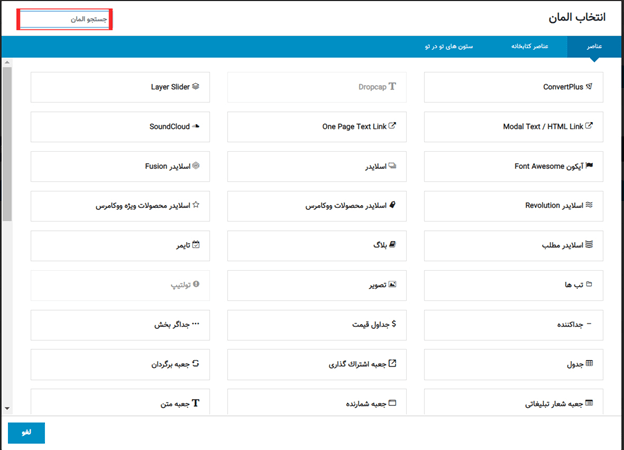
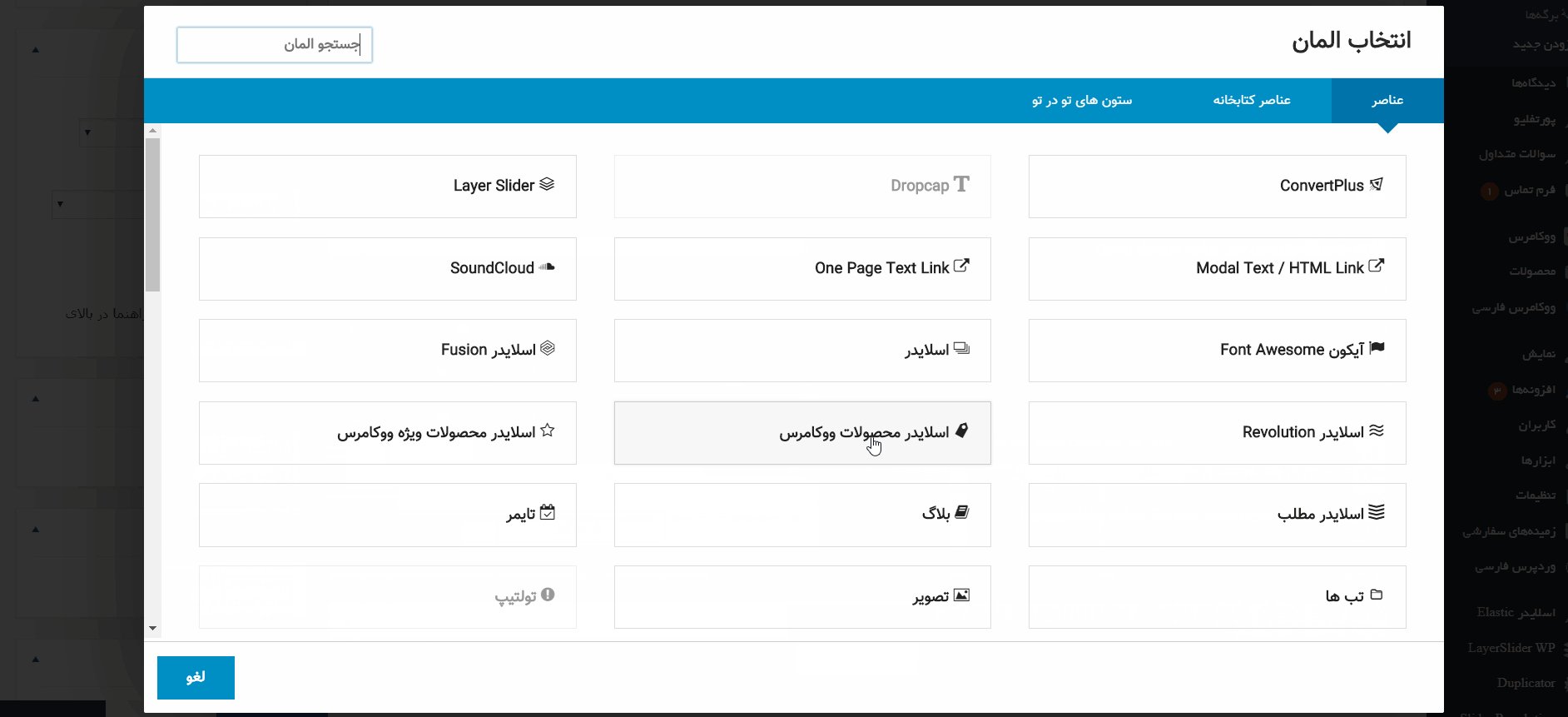
بعد از ایجاد جایگاه و تعداد ستون، روی “+المان” کلیک کنید تا لیست المان های صفحه ساز به شما نمایش داده شود. این صفحه شامل سه تب عناصر، عناصر کتابخانه و ستون های تو در تو می شود. تب “عناصر” حاوی المان های صفحه ساز است، تب “کتابخانه” المان ها و جایگاه های ذخیره شده را نشان می دهد و در تب “ستون های تو در تو” می توانید در داخل یک المان، المان های دیگری قرار دهید. صفحه المان ها همچنین شامل باکس جستجو هم می باشد که با وارد کردن نام المان در این باکس سریعاً می توانید المان مورد نظر خود را پیدا کنید.

توجه داشته باشید که هر المانی که اضافه می کنید شامل تنظیمات مختص به خود است. با قرار دادن موس بر روی المان، این نوار ابزار نمایش داده می شود که شامل چهار گزینه ویرایش، کپی، حذف و ذخیره در کتابخانه، است. حتی برای ستون ها و جایگاه ها هم این تنظیمات وجود دارد که تنظیمات هر کدام را جداگانه می توانید تغییر دهید.

همچنین می توانید با قرار دادن موس و کشیدن المان ها، ستون ها و جایگاه ها، آن ها را در هر کجای صفحه که می خواهید قرار دهید. در پایین صفحه هم دکمه های “+ستون” و “+جایگاه” قرار دارد که در صورت نیاز به اضافه کردن ستون یا جایگاه می توانید از آن ها استفاده کنید.
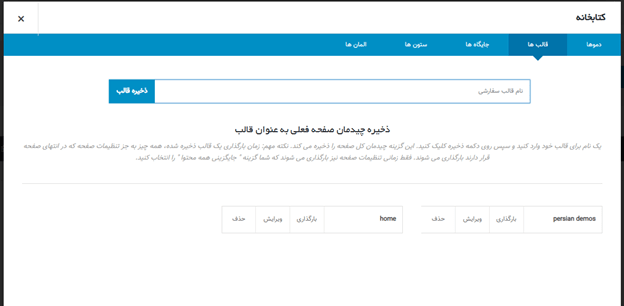
برای ذخیره کردن جایگاه ها، ستون ها و المان هایی که در صفحه قرار دادیم می توانید روی آیکون “ذخیره” کلیک کنید و نامی برای آن انتخاب و آن را ذخیره کنید. در صورتی که بخواهید از ذخیره شده ها استفاده کنید می توانید به کتابخانه مراجعه و آن ها را لود کنید.
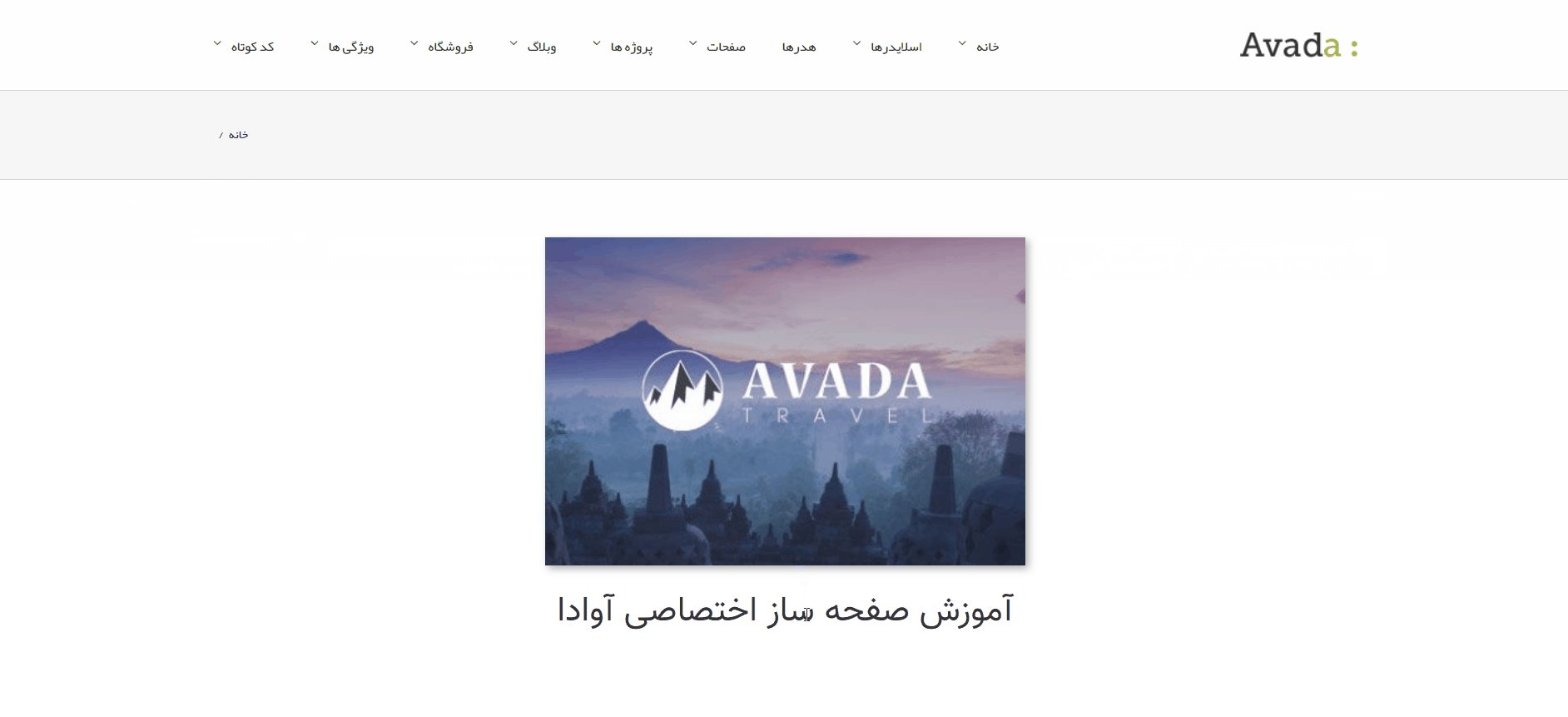
آموزش ساخت یک صفحه در قالب آوادا با صفحه ساز
در گیف زیر نمونه ساده ای از کار با صفحه ساز فیوژن بیلدر در قالب Avada آورده شده است. می توانید مشاهد کنید که چقدر راحت می توان یک صفحه حرفه ای طراحی کرد.
صفحه ساز اختصاصی آوادا، تنها یکی از ویژگی های این پر فروش ترین قالب وردپرس است. سادگی کار در کنار عدم نیاز به کدنویسی به شما کمک می کند تا به راحتی وب سایت خود را مدیریت کنید. صفحات را آنطور که دوست دارید می چینید و در نهایت، به تجارت خود رسیدگی می کنید.
امیدواریم این مقاله راهنمای مناسبی برای صفحه ساز قالب Avada باشد؛ تا بتوانید مطابق میل و سلیقه خودتان سایتی که طراحی کرده اید را مدیریت کنید. شما هم از تجربه کار با قالب آوادا برایمان بنویسید.
آموزش آپدیت قالب آوادا و افزونه ها
در ادامه این آموزش به مباحث دریافت نسخه جدید و آپدیت قالب حرفه ای آوادا می پردازیم.
آموزش دانلود آپدیت و نسخه جدید آوادا
شاید اولین نکته ای که در بروزرسانی قالب های وردپرس بیان شود علت آپدیت و دریافت نسخه جدید آنها است. یکی از دلایل عمده برای آپدیت بودن قالب ها و یا افزونه های وردپرس اهداف امنیتی می باشد که با بروز رسانی سایت خود، تضمین می کنید که آخرین اصلاحات امنیتی بر روی آن اعمال شود و اینکه سایت شما از بهترین روش های امنیتی موجود پیروی می کند.
اما یک سری نکاتی وجود دارند که بهتر است قبل از آپدیت قالب آوادا آن ها را رعایت نمایید:
- قبل از پردازش بروزرسانی قالب حتما نسخه پشتیبان از سایت و پایگاه داده آن تهیه نمایید که اگر اتفاق غیر منتظره ای رخ داد اطلاعات سایت شما از بین نرفته باشد.
- اطمینان حاصل نمایید که محدودیتی بر روی هاست خود از نظر حجم نداشته باشید و دیگر پارامترهای پیش نیاز، برای فعال سازی نسخه جدید را رعایت کرده اید.
- قبل از نصب به مطالعه کامل اطلاعات مهم نسخه جدید قالب و جزئیات مربوط به افزونه های Fusion Core و Fusion Builder بپردازید.
در این مرحله بعد از بررسی نکات قبل از آپدیت قالب، می توانید وارد حساب کاربری خود در راست چین شوید و در پنل کاربری، نسبت به دانلود نسخه جدید قالب آوادا از طریق دکمه دانلود اقدام فرمایید و در نهایت فایل زیپ قالب را در اختیار داشته باشید.

آپدیت قالب آوادا وردپرس
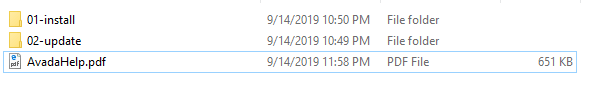
شما بعد از دریافت فایل قالب آوادا از راست چین، آن را از حالت فشرده خارج نمایید. بعد از انجام این کار فایل های زیر را در پوشه قالب مشاهده می کنید:

حال برای بروزرسانی قالب آوادا وارد پوشه update شوید:

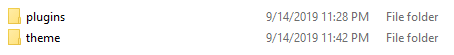
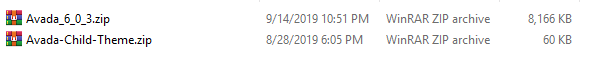
در ادامه کار وارد پوشه theme شوید در این پوشه شما دو فایل زیپ به صورت زیر مشاهده می کنید:

فایل اول که فایل اصلی قالب است و فایل دوم مربوط به فرزند قالب می باشد که این فایل در مواقعی به کمک شما می آید که بخواهید قالب خود را شخصی سازی کنید و بخواهید که این شخصی سازی ها بعد از هر بروزرسانی قالب از بین نروند.
حال در صورتی که نیاز به چایلد تم ندارید به همین منظور کافی است به Public_html در هاست مراجعه نمایید و پس از آن به مسیر مربوط به نصب قالب رفته و در پوشه wp-content سپس theme این فایل Avada_6_0_3 را آپلود کرده تا جایگزین پوشه تم قبلی شود.
اما در صورتی که نیاز به وجود هر دو فایل در هاست خود دارید یا قبلاً از چایلد تم نیز استفاده کرده اید، بهتر است پوشه theme را که شامل هر دو فایل بوده را فشرده نمایید و سپس آن را در هاست خود آپلود کرده و در نهایت از حالت فشرده خارج نمایید. و جایگزین فایل های قبلی می شود. و به همین آسانی نسبت به فعال سازی قالب آوادا برای سایت خود می کنید.
آموزش آپدیت افزونه های قالب آوادا
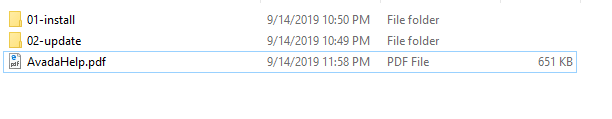
در ادامه، بروزرسانی قالب آوادا به سراغ افزونه های این قالب می رویم. برای آپدیت کردن افزونه ها کاری مشابه با مبحث قبلی را باید انجام دهید بدین صورت که بعد از دانلود نسخه جدید فایل قالب از راست چین و خارج کردن آن از حالت فشرده، وارد پوشه update شوید:


و بعد از آن وارد پوشه plugins شوید که مطابق تصویر زیر فایل زیپ هر یک از افزونه ها را مشاهده می کنید و کافی است هر یک از آن ها را در مسیر نصب قالب خود در هاست (مشابه مسیر گفته شده برای آپدیت قالب) و در پوشه plugins آن آپلود نمایید تا جایگزین فایل های نسخه قبلی شوند. و بدین صورت شما افزونه ها را نیز بروز کرده اید.

امیدواریم که همه سوالات شما را در آموزش قالب آوادا پاسخ داده باشیم.




















سلام دوست عزیز
بابت این موضوع متاسفم. مشکل شما رو به پشتیبانی ارجاع میدم. فقط لطفا یکبار افزونه ها رو ا پکیج قالب بروزرسانی کنید احتمالا مشکلتون حل میشه.
امیدوارم زودتر حل بشه